Web - TextLabel
Definition
정의 | TextLabel |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
텍스트 사용 규칙 문서 참고
styleTheme 별 용법
styleTheme | 용법 |
|---|---|
displayBold | Desktop의 경우 WF 레이아웃 유형을 가진 화면의 타이틀에 주로 사용합니다. (해당 스타일은 바로 사용하지 않고, Hero Component를 가지고 적용합니다.) Mobile의 경우 거의 사용하고 있지 않습니다. |
headingBold | 섹션 타이틀이나 모달 타이틀에 주로 사용합니다. |
leadParaBold | |
leadParaRegular | Desktop의 경우 WF 레이아웃 유형을 가진 화면의 설명 문구에 주로 사용합니다. |
subTitleBold | 섹션 내 요소 그룹의 타이틀에 주로 사용합니다. |
subTitleRegular | 모달의 설명 문구에 주로 사용합니다. |
body1Bold | *컴포넌트 수준에서 사용됨 (버튼) |
body1Regular | |
body2Bold | 콘텐츠의 타이틀에 주로 사용합니다. |
body2Regular | 콘텐츠의 본문에 주로 사용합니다. |
caption1Bold | |
caption1Regular | 콘텐츠 내 설명 문구에 주로 사용합니다. |
capion2Bold | |
caption2Regular | *컴포넌트 수준에서 사용됨 (유효성 검증 문구) |
form1Regular | 글 작성용 TextField인 BlogTextField에 사용합니다. |
form2Regular | Textfield, EditApplyTextField, Select, Dropdown, ContextMenu에 사용합니다. |
blog1Regular | 게시글 본문에 사용합니다. (현재 피드형 커뮤니티만) |
colorTheme 별 용법
colorTheme | 용법 |
|---|---|
sysTextPrimary | 시스템 컬러이며, 가장 명도가 높습니다. 타이틀에 주로 사용합니다.
|
sysTextSecondary | 시스템 컬러이며, 중간 명도를 갖습니다. 본문에 주로 사용합니다.
|
sysTextTertiary | 시스템 컬러이며, 가장 명도가 낮습니다. 중요하지 않은 정보나, 비활성화 일 때 사용합니다.
|
sysTextWhite | 시스템 컬러이며, 배경이 존재하여 흰색 텍스트를 쓸 때 사용합니다.
|
sysTextError | 시스템 컬러이며, 오류 상황일 때 사용합니다.
|
sysTextBrandPrimary | 시스템 컬러이며, publ의 브랜드 컬러를 나타낼 때 사용합니다.
|
sysTextBrandSeconVariant | 시스템 컬러이며, 성공이나 공개 같은 문구에 사용합니다.
|
usrTextBrandPrimary | 유저 컬러이며, 브랜드 컬러 중 메인 컬러를 사용합니다. 셀러의 브랜드 컬러에 맞춰 변경 가능합니다.
|
usrTextBrandSeconVariant | 유저 컬러이며, 브랜드 컬러 중 서브 컬러를 사용합니다. 셀러의 브랜드 컬러에 맞춰 변경 가능합니다.
|
usrTextBrandOnPrimary | 바탕색이 유저의 브랜드 컬러일 경우 그 위에 올라가는 텍스트로 사용합니다.
|
Spec
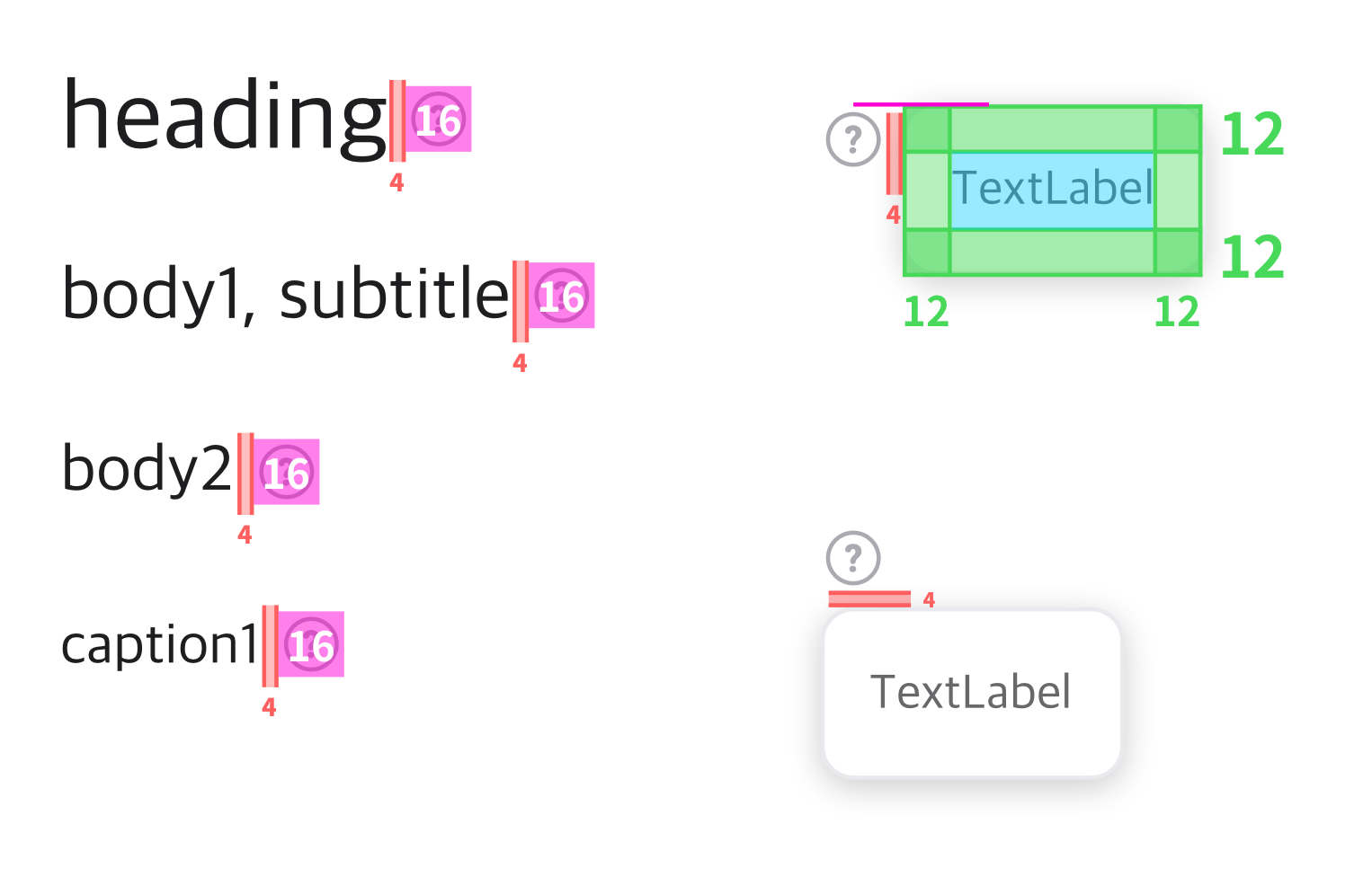
tooltip 사용 시
아이콘에서 4px을 두고 사방에 놓일 수 있습니다.
아이콘 hover 시 문구가 뜨며, 영역을 벗어날 경우 시간차(대략 1초?)를 두고 사라집니다.

글머리 기호(bulletPointMode) 사용 시
타이틀로 사용되는 텍스트에 사용하지 않습니다.
문장의 앞에 사용됩니다.
필수 표시(requirementMode) 사용 시
본문으로 사용되는 텍스트에 사용하지 않습니다. (타이틀용 텍스트에 사용할 것)
텍스트 뒤에 위치하며, 툴팁의 경우 필수 표시 뒤에 위치하게 됩니다.
이미지 추가 예정
Size, Property
구성 | 내용 |
|---|---|
icon | Web - Icon 참고
|
tooltip text |
|
tootip radius | 8px |
Color 구성

Color Key
요소들의 컬러 변화로 상태들을 표현합니다.
구성 | 내용 |
|---|---|
icon | Icon
|
text color | TextLabel
|
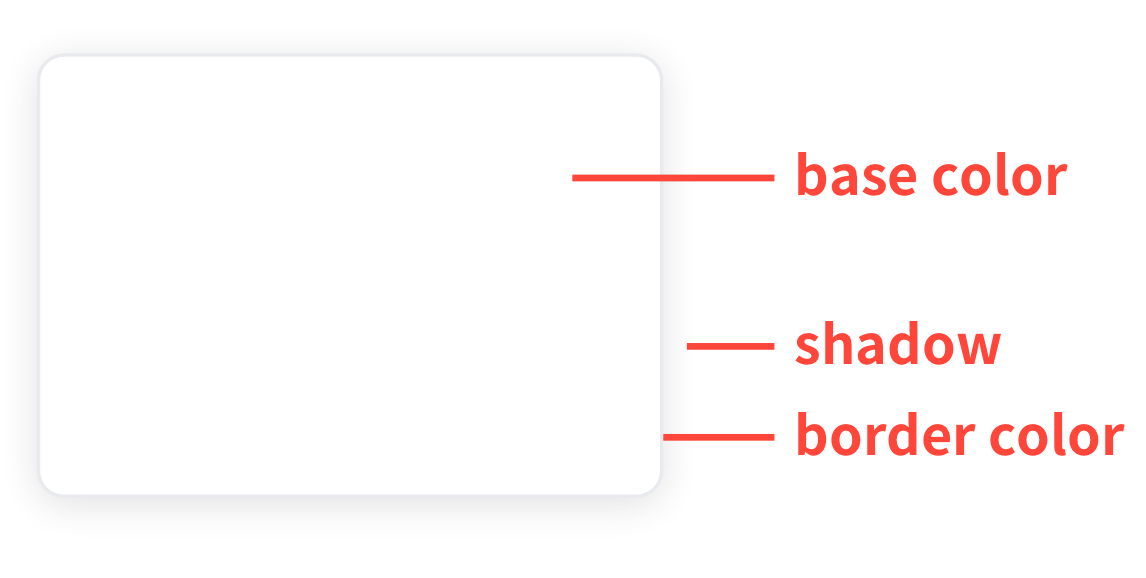
base color |
|
border color |
|
shadow | elevation-2를 적용합니다. |
Properties
text*
표시할 텍스트 값입니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tooltipText
Added in 1.2.3
tooltip은 단순 정보 전달의 기능만 할 수 있으며, 액션이나 링크를 넣을 수 없습니다. (추가 정보를 보여주는 단순 텍스트)
주로 해당 용어의 정의를 보여줄 때 사용합니다.
hover 시 표시할 텍스트 값입니다.
부여하지 않으면 tooltip기능이 활성화 되지 않습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tooltipPosition
툴팁의 위치를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| '?' 기준 왼쪽 상단에 위치합니다. |
| '?' 기준 왼쪽 하단에 위치합니다. |
| '?' 기준 오른쪽 상단에 위치합니다. |
| '?' 기준 오른쪽 하단에 위치합니다. |
textAlign
텍스트 정렬 위치를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
styleTheme
텍스트 스타일의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
colorOverride
텍스트 컬러의 키값을 직접 입력할 수 있습니다. (ui_로 시작하는 키값 부여)
color에 키값을 넣으면 colorTheme의 값은 무시됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
colorTheme
텍스트 컬러의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
underline
Deprecated in 1.2.3
텍스트의 underline 유무를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
singleLineMode
텍스트의 행간을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 텍스트 사용 규칙 참조 *텍스트 스타일(사이즈)에 기본적으로 부여된 행간을 사용합니다. |
| 텍스트 사용 규칙 참조 *텍스트가 1줄로만 사용할 시 부여합니다. |
ellipsisMode
말줄임표 사용을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 말줄임표 사용하지 않음 |
| 말줄임표 사용 |
lineLimit
ellipsisMode가 use 일 때, 말줄임을 적용할 행의 수를 선택합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
Type |
|
|---|---|
Default | - |
userSelectMode
Added in 1.2.3
텍스트 블록 지정에 대한 유무를 결정합니다. (드래그 또는 키보드를 사용한 텍스트 선택에 대한 것)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
customFontSize
Added in 1.2.3
직접 지정한 텍스트의 사이즈를 결정합니다.
(vw와 같은 단위도 같이 사용 가능)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
customFontWeight
Added in 1.2.3
직접 지정한 텍스트의 굵기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
