Web - ToggleButton
Definition
정의 | ToggleButton |
최적화 대상 | Desktop Mobile |
기획 배포 | 진행 |
디자인 가이드 배포 | 진행 |
개발 코드 배포 | 진행 |
Principle
여러 개 중 택 1을 할 수 있는 요소 - 최소 2개 옵션이 있어야함
토글 버튼에서 한 번에 하나의 옵션만 선택하여 활성화할 수 있고, 한 옵션을 선택하면 다른 옵션은 선택이 해제됩니다.

Spec
Guide

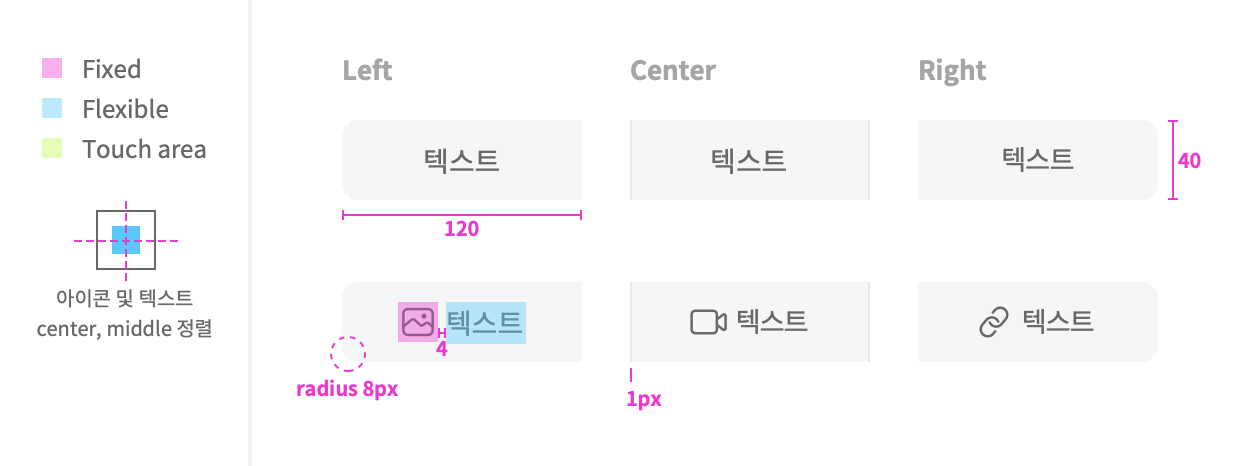
Size
Height | text | left icon | radius |
|---|---|---|---|
40px (medium) |
| Web - Icon 참고
|
|
Color 구성

Color Key
inactive state | active state |
|---|---|
Properties
prop 이름
설명
Values (enum) | |
|---|---|
value1 (기본값) | ~~ |
value2 | ~~ |
text
칩에 표시되는 텍스트입니다.
Values (String) |
|---|
문자열 입력 |
filterIconMode
좌측 아이콘 유무를 결정합니다.
Values (enum) | |
|---|---|
none (기본값) | 아이콘 없음 |
left | 아이콘 좌측 위치 |
iconFillType
아이콘의 형태를 결정합니다.
Values (enum) | |
|---|---|
line (기본값) | |
fill | |
iconName
아이콘 이름을 의미합니다.
Values (String) |
|---|
아이콘 키 값 (Icon의 Value입니다. ic_xxx의 형식입니다.) |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
