Web - FloatingActionButton
Definition
정의 | FloatingActionButton |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
FAB는 Shadow를 가지고 있으며, Overlay Layer에 포함되는 요소이기 때문에 elevation-3으로 설정합니다. (Elevations and Shadows 문서 참고)
또한 항상 우측 하단에 고정된 위치에 놓여집니다. position: fixed; bottom: 24px; right: 24px;

FAB 종류
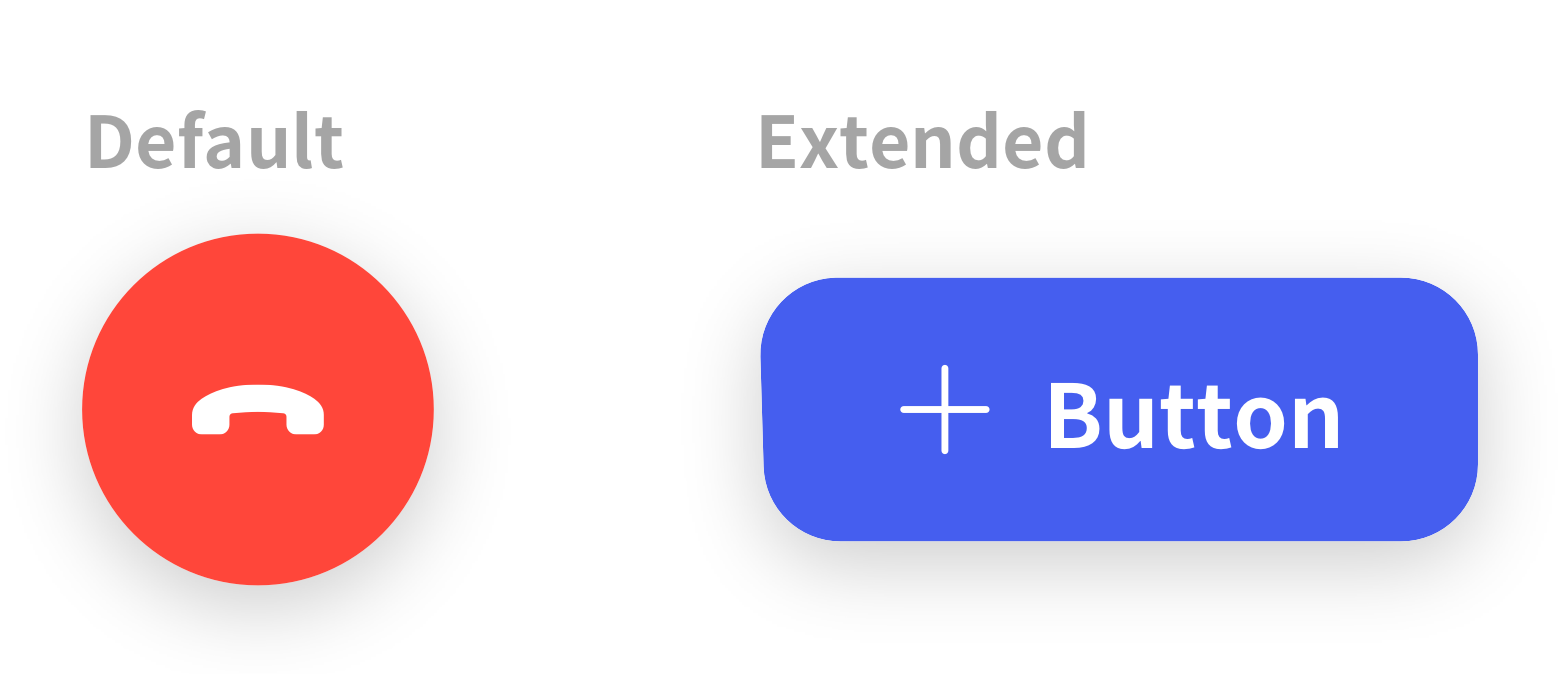
btnMode : icon (default)
아이콘으로만 구성된 버튼입니다.
페이지 내 관련된 액션들이 모여있을 경우 여러 개를 배치할 수 있습니다.
btnMode : text (extended)
아이콘과 텍스트가 결합된 형태의 버튼입니다.
페이지에 하나만 존재해야 하며, 높은 주목성을 가져야 합니다. 따라서 브랜드 컬러를 적용하여 강조합니다.
주로 콘텐츠를 '생성'하는 영역에 사용합니다.
Spec
Guide

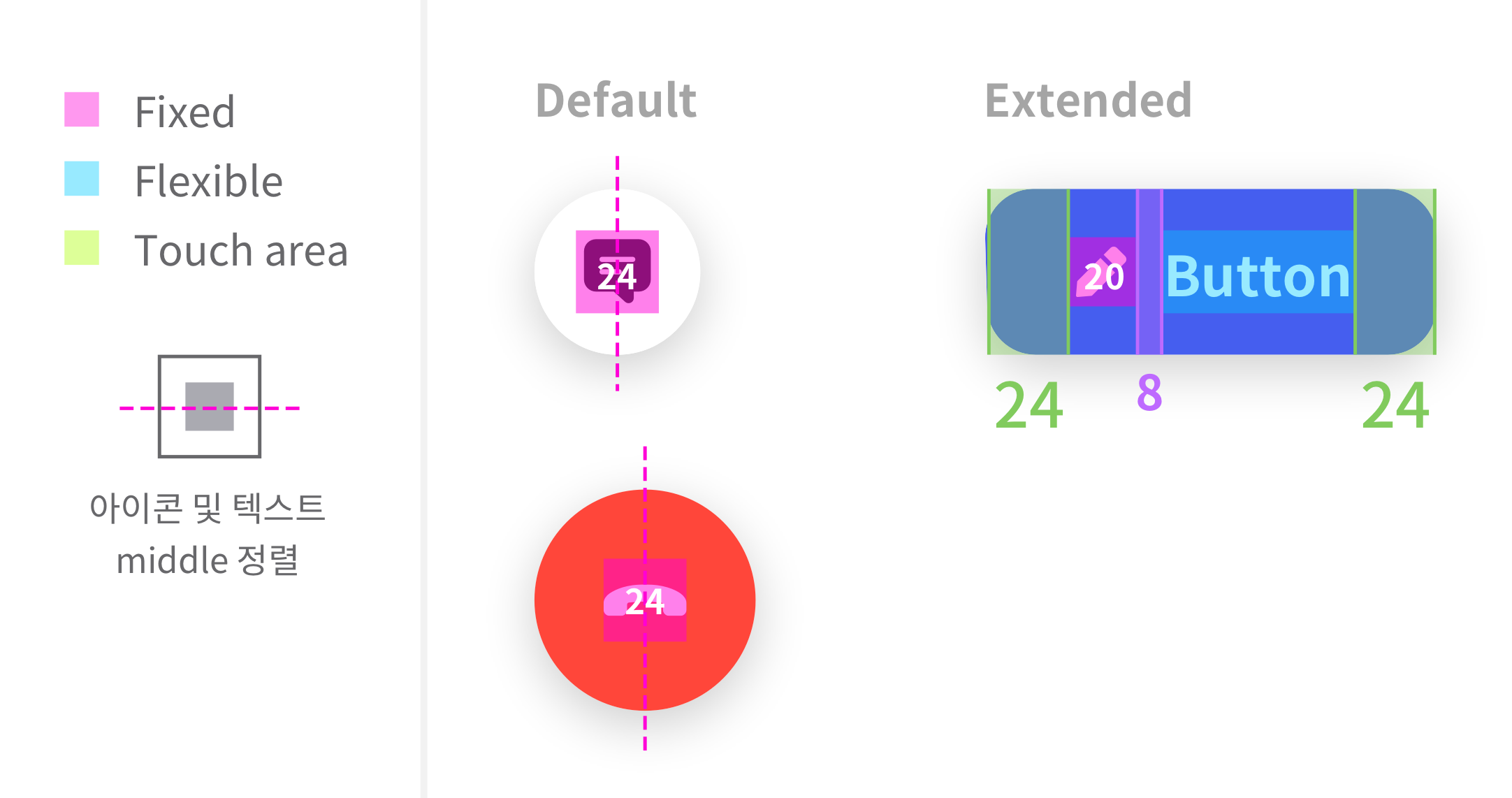
Size, Property
종류 | Height | Width | text | iconSize | radius |
|---|---|---|---|---|---|
XLarge | 64px | N/A | N/A | 24px | 14px |
Large | 48px | N/A |
| 20px | 14px |
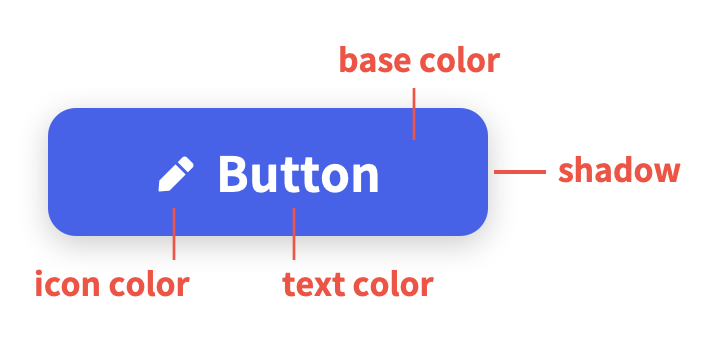
Color 구성

Color Key
버튼에는 다양한 상태들이 존재합니다. 버튼을 구성하는 요소들의 컬러 변화로 상태들을 표현합니다.
btnMode : icon (기본형)
iconColor | baseColor | |
|---|---|---|
enabled |
|
|
hover |
|
|
pressed |
|
|
disabled |
|
*hover, pressed 액션 없음 |
btnMode : text (확장형)
textColor | iconColor | baseColor | |
|---|---|---|---|
enabled | TextLabel
|
|
|
hover | TextLabel
|
|
|
pressed | TextLabel
|
|
|
disabled | TextLabel
|
|
|
Properties
text
표시할 텍스트 값입니다. btnLayoutMode 값이 text일때만 제대로 표시됩니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
btnMode
Deprecated in 1.2
표시 레이아웃 방식을 결정합니다.
Type |
|
|---|---|
Default | - |
Enum Values Description | |
|---|---|
|
|
|
|
displayType
Added in 1.2
표시 레이아웃 방식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아이콘과 텍스트 결합 |
| 아이콘만 있음 |
| 텍스트만 있음 |
size
크기를 결정합니다. 단순히 요소의 width, height 뿐만 아니라 텍스트 크기, 아이콘 크기 등이 다 포함됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
fontWeight
텍스트의 굵기를 의미합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
textColorKey
현재는 사용하지 않습니다.
텍스트 컬러입니다.
baseColorKey
현재는 사용하지 않습니다.
배경 컬러입니다.
borderColorKey
현재는 사용하지 않습니다.
라인의 컬러입니다.
iconMode
Deprecated in 1.2
아이콘 유무와 위치를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
iconFillType
아이콘의 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
iconName
아이콘 이름을 의미합니다. 사용할 수 있는 아이콘은 미리 정해져있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
colorTheme
컬러의 프리셋 테마입니다. fillType을 고려하여 만들어졌지만, 코드에서 예외처리를 하지 않습니다. 예를 들어, Line fillType에 최적화된 컬러테마를 Fill fillType에 적용한 것은 그냥 사람이 잘못한 것입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
| |
state
Added in 1.2
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
onClick
Added in 1.2
클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onMouseDown
Added in 1.2
클릭이 된 시점에 이벤트를 부여합니다.
onClick보다 빠른 시점에 발현됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
