Web - TextField
Definition
정의 | TextField |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
이용자가 텍스트를 입력할 수 있는 요소를 말합니다.
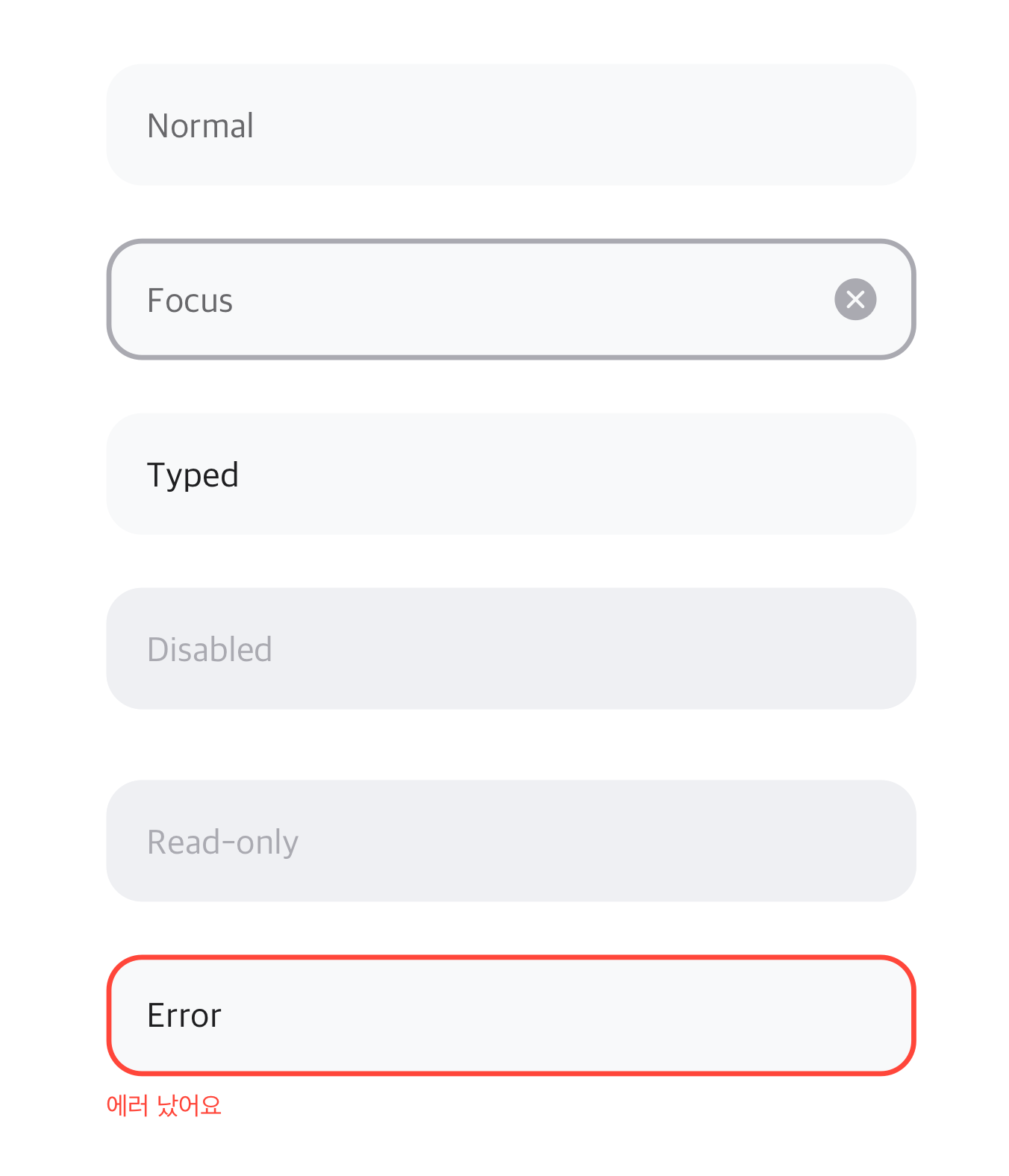
텍스트 필드의 상태를 명시적이게 시각적 표현을 제공해서 이용자가 혼동을 느끼지 않게 해야합니다. (비활성, 포커스, 유효성 검사 및 오류 상태) 유효성 검사의 경우 해당 텍스트 필드 밑에 보여줘서 어떤 것이 틀렸는지 명확히 전달해야 합니다.
텍스트 필드 입력 시 입력해야하는 텍스트 정보에 맞는 키보드를 띄워줍니다. (숫자면 숫자로 글자 입력이면 글자로)

개행 종류
single(singleline) : 한 줄
multi(multiline) : 정해진 높이값을 가지고 있는 textarea
auto(multiline auto size) : 글자 수에 따라 함께 늘어나는 형태, 특정 높이값에서 고정이 필요하다면 max-height를 가지고 있음
Spec
Guide

*제약사항이 있을 경우 제약 이상의 글자 입력 시, 입력이 되지 않습니다. (제약에 대한 사항은 기획서 참고)
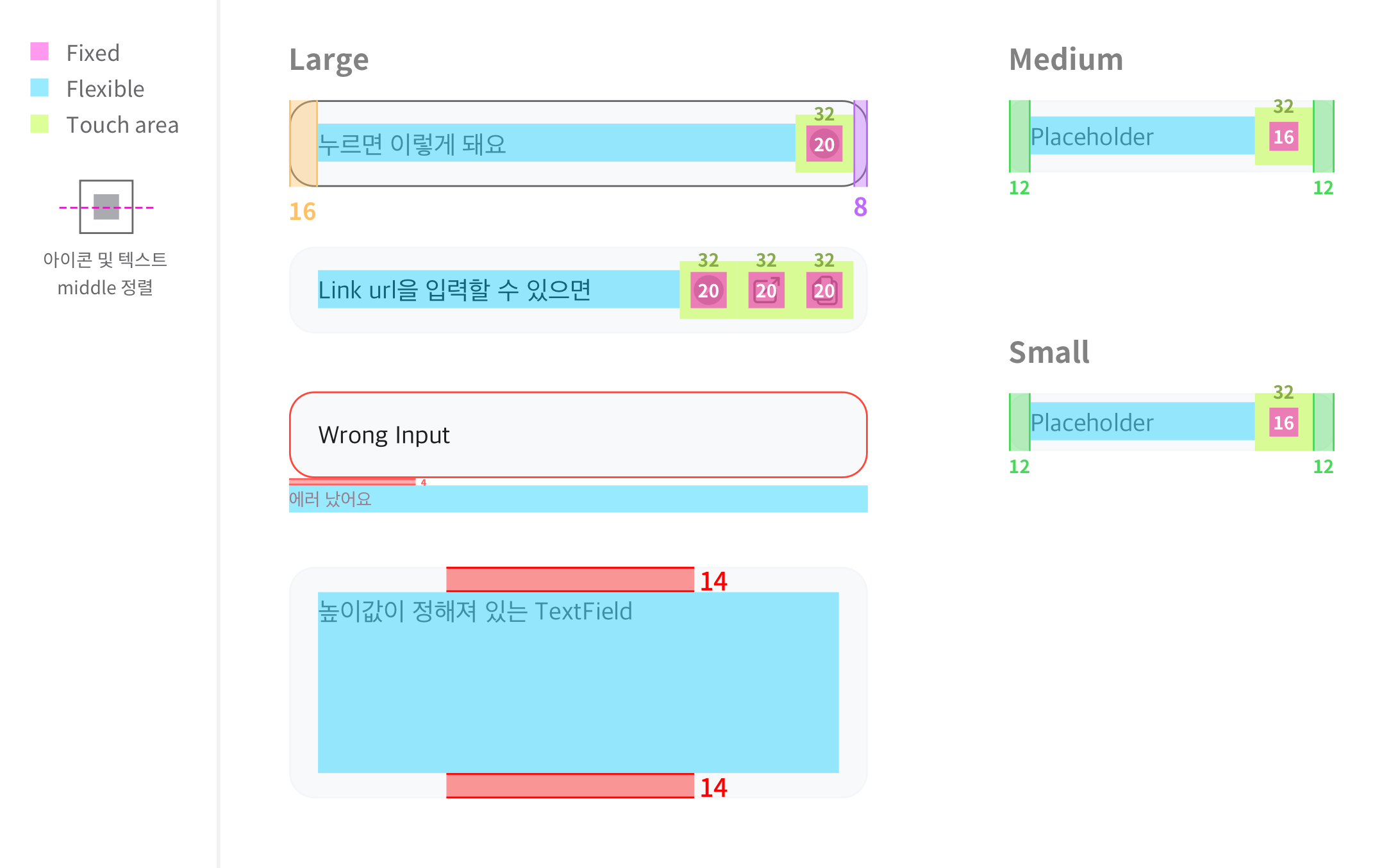
Size, Property
*아이콘 버튼의 경우 개행 종류가 single 일 때 적용합니다.
Large | Medium | Small | |
|---|---|---|---|
Height | 48px | 40px | 32px |
Width | 432px | 188px | 188px |
radius | 14px | 14px | 10px |
text |
textLineType : single일 경우, 행간 singleLine 적용 그 외 form2에 적용한 행간 적용 |
textLineType : single일 경우, 행간 singleLine 적용 그 외 form2에 적용한 행간 적용 |
textLineType : single일 경우, 행간 singleLine 적용 |
error text |
|
|
|
iBtn | IconButton 참고
| IconButton 참고
| IconButton 참고
|
문구 전체 삭제 버튼
| 문구 전체 삭제 버튼
| 문구 전체 삭제 버튼
|
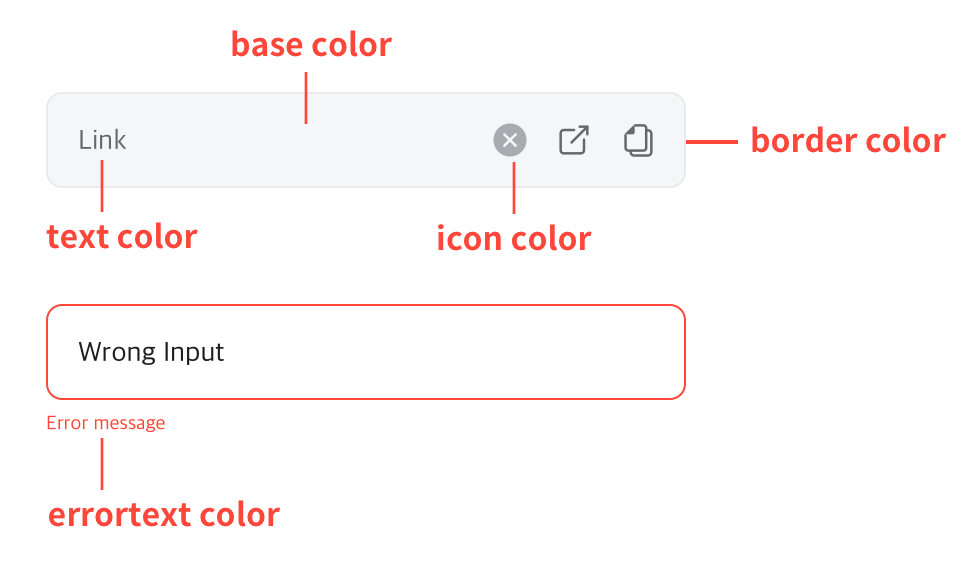
Color 구성

Color Key
텍스트필드에는 다양한 상태들이 존재합니다. 요소들의 컬러 변화로 상태들을 표현합니다.
textColor | iconColor (IconButton) | borderColor | baseColor | |
|---|---|---|---|---|
normal : placeholder (hintText)가 노출된 상태 |
| 추가 기능 : |
|
|
focus |
|
|
|
|
typed : 값이 입력된 상태 |
| 추가 기능 : |
|
|
disabled |
| 추가 기능 : |
|
|
read_only |
| 추가 기능 : |
|
|
error |
| 추가 기능 : |
|
|
colorTheme : dark
textColor | iconColor (IconButton) | borderColor | baseColor | |
|---|---|---|---|---|
normal : placeholder (hintText)가 노출된 상태 |
| 추가 기능 : |
|
|
focus |
|
|
|
|
typed : 값이 입력된 상태 |
| 추가 기능 : |
|
|
disabled |
| 추가 기능 : |
|
|
read_only |
| 추가 기능 : |
|
|
error |
| 추가 기능 : |
|
|
colorTheme : transparent
textColor | iconColor (IconButton) | borderColor | baseColor | |
|---|---|---|---|---|
normal : placeholder (hintText)가 노출된 상태 |
| 추가 기능 : |
|
|
focus |
|
|
|
|
typed : 값이 입력된 상태 |
| 추가 기능 : |
|
|
disabled |
| 추가 기능 : |
|
|
read_only |
| 추가 기능 : |
|
|
error |
| 추가 기능 : |
|
|
Properties
responsiveMode
Added in 1.2
화면에 맞춰 늘릴 것인지 결정합니다. (반응형)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않음 |
| 사용함 |
hintText
(일반적으로) placeholder에 표시할 텍스트 값입니다.
//TODO 제약조건
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
defaultText
지정된 기본 값을 보여줘야 할 때 사용합니다.
*hintText와 함께 사용할 수 없습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
errText (Deprecated in 1.2)
Deprecated in 1.2
에러 메세지 영역에서 표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
validation
Added in 1.2
validation 조건과 에러 메세지 영역에서 표시할 텍스트 값을 부여할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
validationPoint
Added in 1.2
유효성 검증에 대한 시점 설정을 결정합니다. (validation이 부여되었을때 작동합니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| focus-out 시 반영 |
| 입력때마다 바로 반영 |
preventBlankMode
Added in 1.2
공백을 막는 행위에 대해 결정할 수 있습니다.
textLineType: single일때만 적용 가능합니다. (validation과 별개로 작동합니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 공백을 막지 않습니다. |
| 앞 뒤 공백을 막으며, submit 버튼을 누르는 시점에 적용됩니다. |
| 모든 공백을 막으며, onChange 시점에 적용됩니다. |
enterSubmitMode
Added in 1.3.1
Enter키를 통한 제출을 사용할 수 있습니다.
textLineType: single일때만 적용 가능합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 엔터키를 통해 제출할 수 없습니다. |
| 엔터키를 통해 제출할 수 있습니다. |
inputType
input의 유형을 설정합니다. input의 유형을 설정합니다. CSS input type을 참고합니다. (*값을 직접 입력하는 종류의 타입만 사용.)
text, email, tel, search, password, number, url 등을 사용할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 정해진 텍스트만 기술
Type |
|
|---|---|
Default |
|
size
크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
| 화면 영역에 꽉 차게 |
textLineType
텍스트의 개행 방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 1줄 입력이 고려된 화면 |
| 여러줄 입력이 고려된 화면 *size : small일 경우 해당되지 않음 |
| 개행 / 내용 길어짐 시 자동 확장 *size : small일 경우 해당되지 않음 |
multiRows
textLineType : multi일 때, 지정할 문장의 열 수를 결정합니다. (높이값 결정)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
autoMinRows
textLineType : auto일 때, 보여줄 문장의 최소 열 수를 결정합니다. (3으로 설정하면 3줄짜리 높이가 기본으로 보여짐)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
autoMaxRows
textLineType : auto일 때, 보여줄 문장의 최대 열 수를 결정합니다. (10으로 설정하면 10줄까지 높이가 늘어남, 그 이상은 스크롤)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
state
textfield의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 읽기 전용입니다. (입력창 수정 불가) |
| 비활성화 상태입니다. |
iBtn1IconName
우측에서 1번째 아이콘 이름을 의미합니다. 사용할 수 있는 아이콘은 미리 정해져있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iBtn1IconFillType
우측에서 1번째 아이콘의 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
iBtn2IconName
우측에서 2번째 아이콘 이름을 의미합니다. 사용할 수 있는 아이콘은 미리 정해져있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iBtn2IconFillType
우측에서 2번째 아이콘의 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
colorTheme
컬러의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| *톤 설정과 상관없이 어두운 배경에 올라갈 때 사용합니다. (spec 기술 참고) |
| *transparent 테마와 함께 사용하는것을 권장합니다. (spec 기술 참고) Added in 1.4 |
name*
Added in 1.2
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
max
Added in 1.2
textLineType : single일 때, input의 type이 최솟값 또는 최대값을 가질 수 있는 경우(date, datetime, datetime-local, month, number, range, time, week) 최댓값을 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
maxLength
Added in 1.2
입력할 수 있는 최대 문자수를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
min
Added in 1.2
textLineType : single일 때, input의 type이 최솟값 또는 최대값을 가질 수 있는 경우(date, datetime, datetime-local, month, number, range, time, week) 최솟값을 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
customWidth
Added in 1.4
직접 지정한 TextField의의 사이즈를 결정합니다. (단위도 함께 적어주어야 합니다.)
*반드시 디자인 검수후에 사용가능합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
autoComplete
Added in 1.4
자동완성 기능을 어떻게 사용할지 결정합니다. (input이나 textarea의 기본 autoComplete속성중 하나를 사용합니다.)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default |
|
onBlur
Added in 1.2
포커스를 잃는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onChange
Added in 1.2
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickIBtn1
Added in 1.2
우측에서 1번째 아이콘이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickIBtn2
Added in 1.2
우측에서 1번째 아이콘이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onFocus
Added in 1.2
포커스를 받은 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onKeyUp
Added in 1.2
키보드를 눌렀다가 떼는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onTarget
Added in 1.2
타겟이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
