Web - AdminListHeader (Added in 2.0)
Added in 2.0
HeaderBar, TextLabel이 포함된 AdminList의 Header 패턴입니다.
Definition
정의 | AdminListHeader |
최적화 대상 | Desktop |
기획 배포 | 검토 |
디자인 가이드 배포 | 검토 |
개발 코드 배포 | 완료 |
Principle
List Pattern은 ListItem을 담는 요소입니다.
HeaderBar, TextLabel이 포함된 AdminList의 Header 패턴입니다.
HeaderBar는 타이틀이 되는 영역이고 제목과 pagination이 함께 존재합니다. 제목은 주 목적을 설명하는 이름이여야하고 pagination은 ListItem의 개수를 조정합니다.
TextLabel 영역은 해당 리스트에 대한 설명문구를 넣을 수 있습니다.

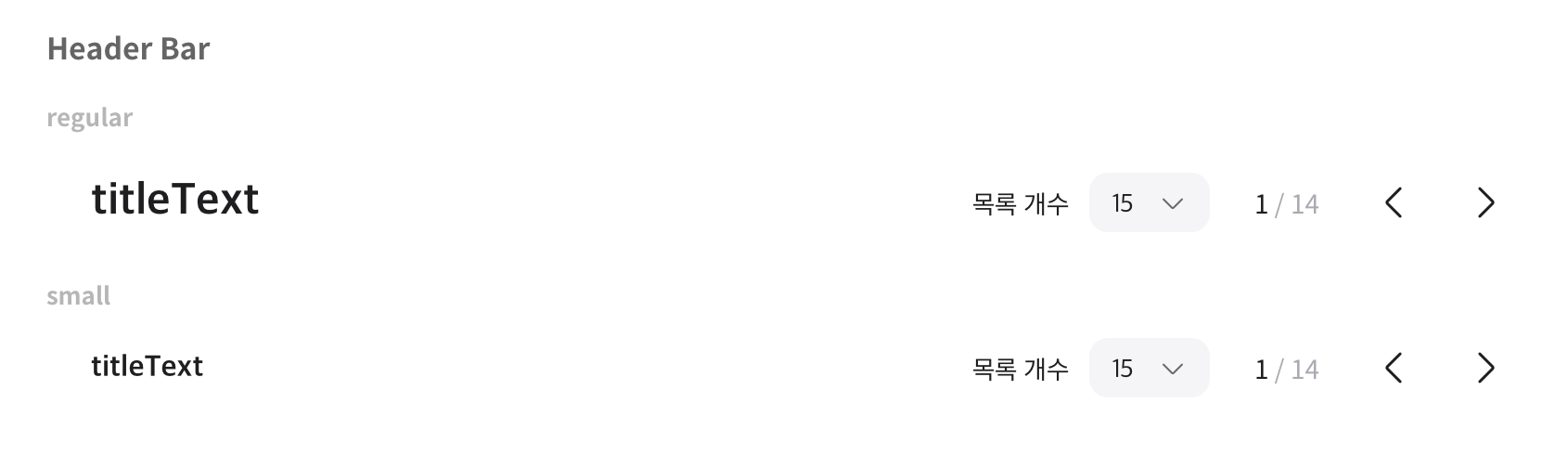
HeaderBar
size | Regular
Small
|
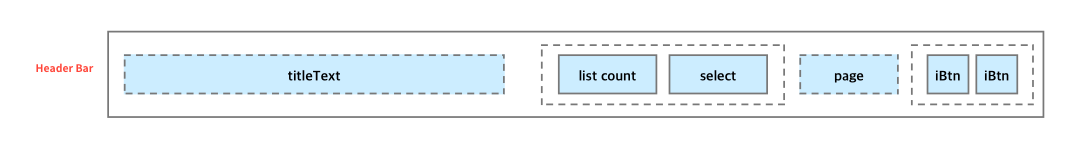
title | 주요 타이틀입니다. *tooltipText가 존재할 수 있습니다. |
List count | select의 역할을 설명합니다. (목록 개수) |
Dropdown | Row의 개수를 설정합니다. |
Page#: |
|
Arrow | 페이지를 navigate하게 해줍니다. |
구성

Web - TextLabel 은 컴포넌트 링크 참고
Spec
Guide

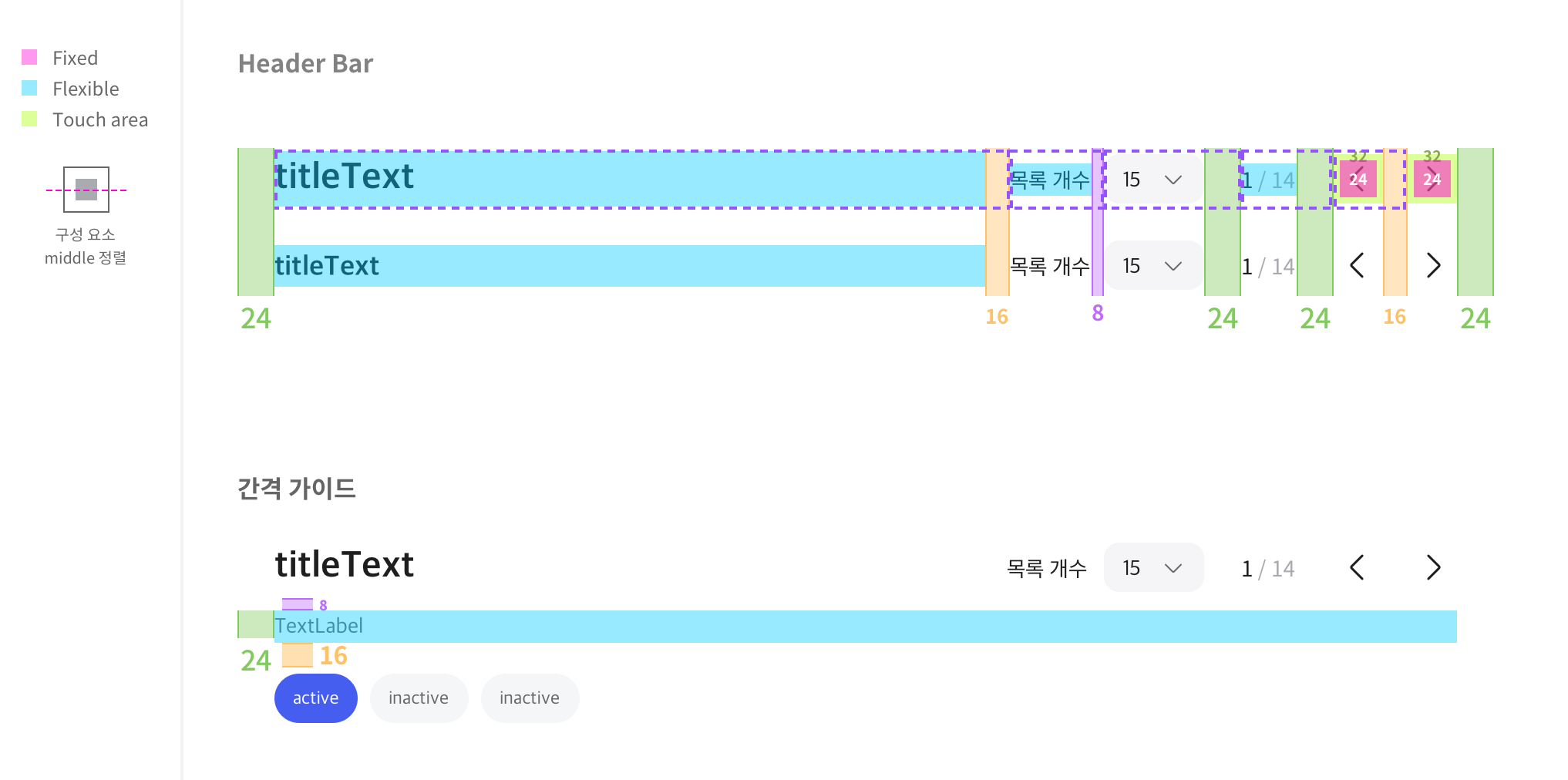
Size, Property
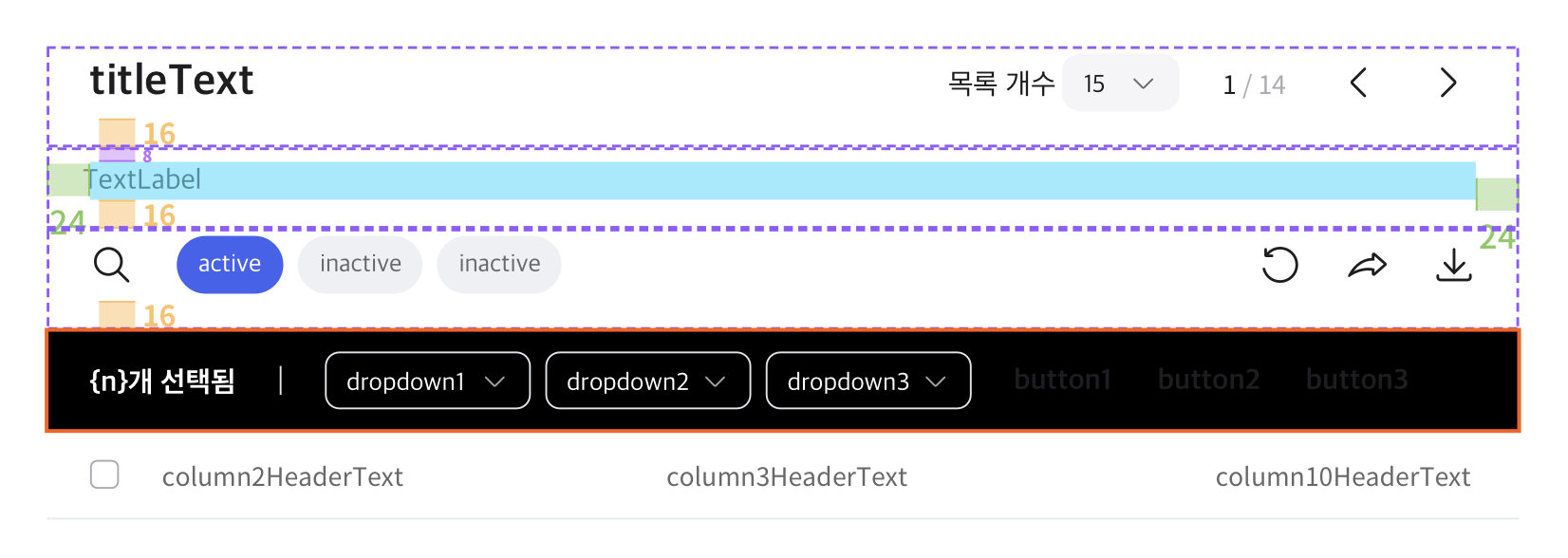
간격 가이드
전체가 다 조합되었을 때 배치 순서 : Header Bar - TextLabel - [ Tool bar / Bulk Action Bar ] - Header Row
HeaderBar에 포함된 하단 16px은 설명문구가 있을 때는 숨김 처리 됩니다. 그 외에는 16px을 사용합니다.
(하단 이미지 참고)ListItem들 사이 간격 : 0px
columnHeader 영역은 AdminListItem의 columnText 영역과 너비가 같아야 합니다. (서로 같은 열에 놓여져 보이게)

Header Bar
Regular | Small | |
|---|---|---|
Height | 40px | 40px |
text |
|
|
Dropdown | Web - Dropdown (Added in 1.3) 참고
| Web - Dropdown (Added in 1.3) 참고
|
Arrow icon |
|
|
Color 구성

Color Key
Header Bar
구성 | 내용 |
text | TextLabel
|
IconButton | iconColorKey : baseColorKey : |
base |
|
Properties
headerBarSize
HeaderBar의 크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 페이지 전체를 차지할 때 사용합니다. |
| 페이지 한 부분만을 차지할 때 사용합니다. |
headerBarTitleText
HeaderBar의 제목을 표시할 텍스트 값입니다.
(regular일 땐 최대 50자까지 권장하고, small일 땐 최대 60자까지 권장합니다.)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tooltipText
tooltip은 단순 정보 전달의 기능만 할 수 있으며, 액션이나 링크를 넣을 수 없습니다. (추가 정보를 보여주는 단순 텍스트)
주로 해당 용어의 정의를 보여줄 때 사용합니다.
해당 AdminList의 타이틀 대한 설명 문구를 표시할 툴팁 텍스트 값입니다. hover시 표시 됩니다.
부여하지 않으면 tooltip기능이 활성화 되지 않습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
contentText
해당 AdminList에 대한 설명 문구를 표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
currentPage
현재 페이지 번호입니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
totalPage
전체 페이지 번호입니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
dropdownTextArray
페이지네이션 드롭다운에 표시될 리스트입니다.
기본값으로 15, 30, 50, 100개 중 선택할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default |
CODE
|
dropdownDefaultValue
Added in 1.4
페이지네이션 드롭다운의 초기값을 지정해 줄 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
onChangeCount
페이지네이션의 아이템 개수를 변경합니다. (드롭다운)
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
onClickNextButton
다음 페이지로 페이지네이션 할 때의 콜백입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickPrevButton
이전 페이지로 페이지네이션 할 때의 콜백입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규, 안은수 |
|---|---|
변경 이력 |
|
