Web - Dropdown (Added in 1.3)
Added in 1.3
Definition
정의 | Dropdown |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
드롭다운은 선택 시 ContextMenu가 뜨며 사용자가 목록에서 단일 또는 다중 선택을 할 수 있습니다.
형태는 Select와 동일하나 선택 시 기능들의 메뉴(ContextMenu)가 뜨고 이 메뉴 형태가 커스텀이 된 것이 Select와의 차이점입니다.
Dropdown은 Select와 다르게 submitsubmit이 함께 있지 않으며 자체적으로 값을 누르는 순간 바뀔 수 있습니다.
드롭다운 내렸을때 (Select와 생김새 같음 + ContextMenu, ContextMenuItem)

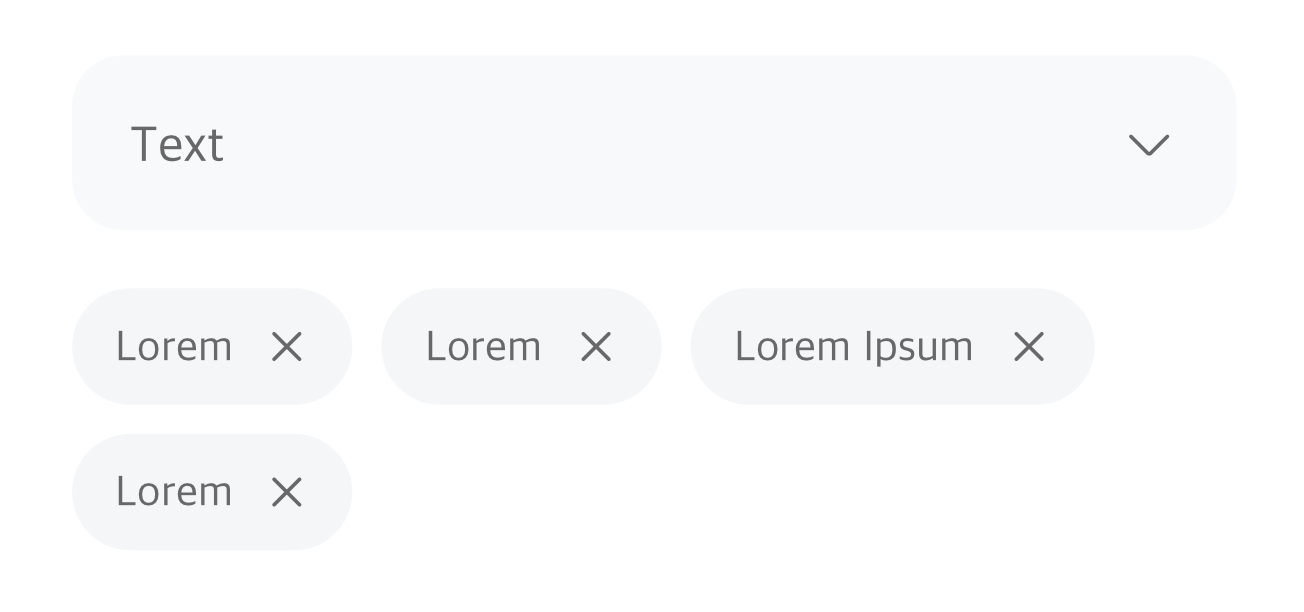
드롭다운 다중 선택
선택된 아이템까지 드롭다운 영역으로 포함시킬지 확인 필요
선택된 아이템 : Chip 참고

Spec
Guide
선택 시 뜨는 메뉴는 ContextMenu 참고, 다중 선택 시 Chip 참고

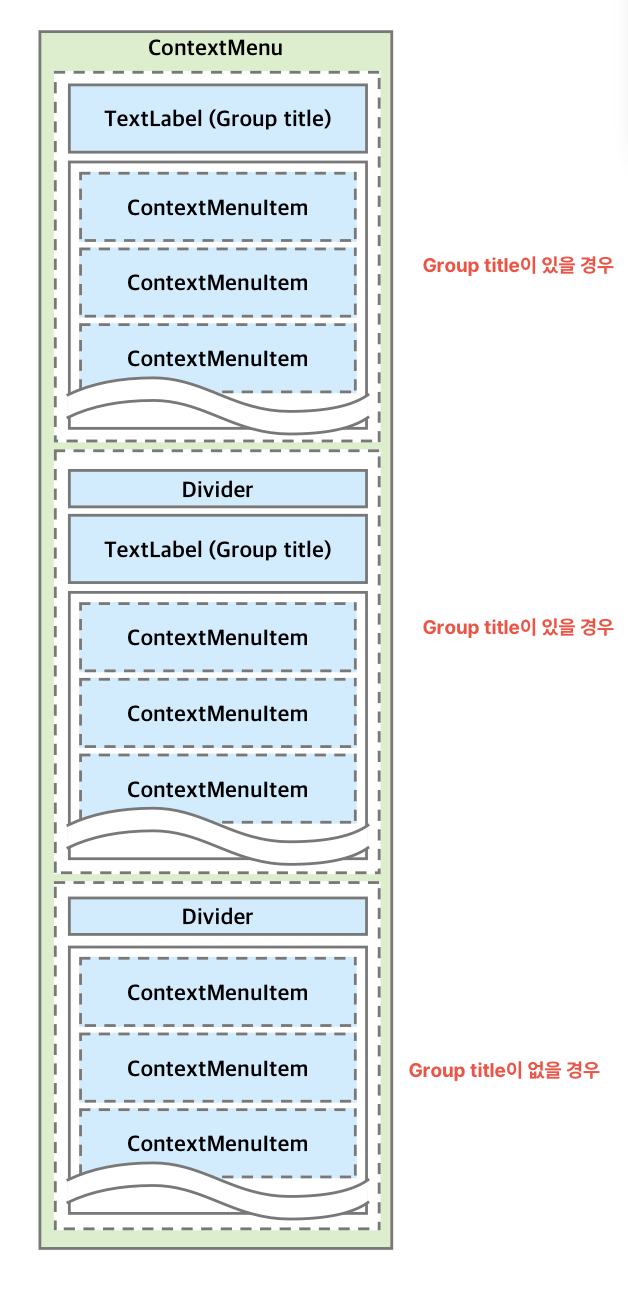
groupInfoArray 사용 시


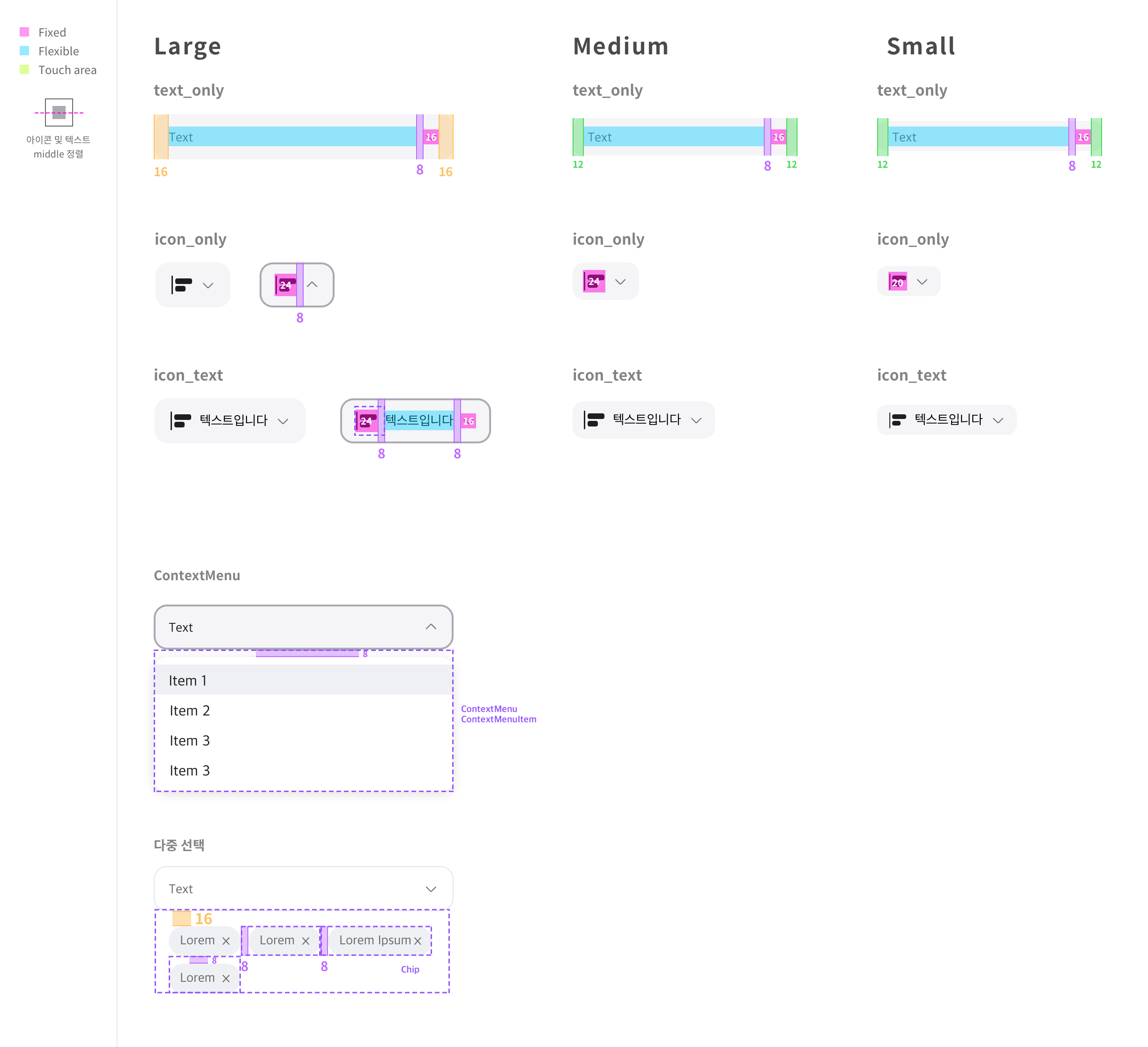
사이즈별 variation spec
Size, Property
구성 | 내용 | ||
|---|---|---|---|
Height | Large (48px) | Medium (40px) | Small (32px) |
Width | 432px *icon_only일 땐 fit-content | 188px *icon_only일 땐 fit-content | 188px *icon_only일 땐 fit-content |
radius | 14px | 12px | 10px |
text |
|
|
|
좌측 icon |
|
|
|
우측 icon (ContextMenu 펼치기 / 접기) |
|
|
|
ContextMenu | |||
Chip (다중 선택 시) | Web - Chip 참고
| Web - Chip 참고
| N/A |
group title text Added 2.1 | TextLabel
| TextLabel
| TextLabel
|
divider Added 2.1 | Divider
| Divider
| Divider
|
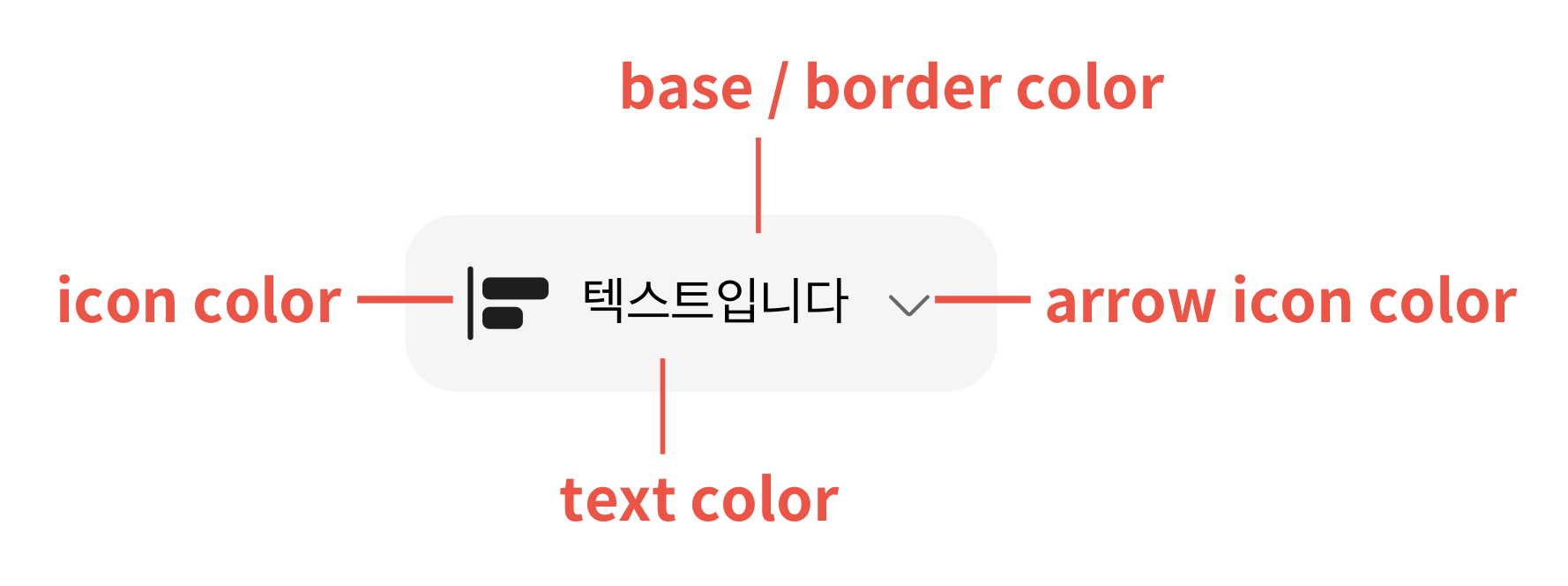
Color 구성

Color Key
드롭다운에는 다양한 상태들이 존재합니다. 요소들의 컬러 변화로 상태들을 표현합니다.
iconColor | textColor | arrowIconColor | borderColor | baseColor | |
|---|---|---|---|---|---|
normal |
| TextLabel
|
|
|
|
focus |
| TextLabel
|
|
|
|
selected |
| TextLabel
|
|
|
|
disabled |
| TextLabel
|
|
|
|
read_only |
| TextLabel
|
|
|
|
hover | - | - | - | - |
|
pressed | - | - | - | - |
|
colorTheme : dark
iconColor | textColor | arrowIconColor | borderColor | baseColor | |
|---|---|---|---|---|---|
normal |
|
|
|
|
|
focus |
|
|
|
|
|
selected |
|
|
|
|
|
disabled |
|
|
|
|
|
read_only |
|
|
|
|
|
hover | - | - | - | - |
|
pressed | - | - | - | - |
|
colorTheme : white
| iconColor | textColor | arrowIconColor | borderColor | baseColor |
|---|---|---|---|---|---|
normal |
|
|
|
|
|
focus |
|
|
|
|
|
selected |
|
|
|
|
|
disabled |
|
|
|
|
|
read_only |
|
|
|
|
|
hover | - | - | - | - |
|
pressed | - | - | - | - |
|
Properties
size
Added in 1.3
크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
CODE
|
|
Added in 2.1
CODE
|
|
CODE
|
displayType
Added in 2.1
외관 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 텍스트만 보여짐 |
| 아이콘만 보여짐 |
| 아이콘과 텍스트가 조합된 형태 |
hintText
Added in 1.3
선택하기 전 기본으로 표시할 값입니다.
*displayType이 icon_only일 경우 사용하지 않음
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
defaultValue
Added in 1.3
지정된 기본 값을 보여줘야 할 때 사용합니다.
*displayType이 icon_only 또는 icon_text일 경우, iconName도 기술 할 것
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
기획서 기술 예시 |
|
Enum Values Description | |
|---|---|
iconName | Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
value
Added in 1.4
드롭다운의 값입니다. (예외 상황이 있을 때 원래 값이나 다른 값을 설정하기위해 주로 쓰입니다.)
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
기획서 기술 예시 |
|
Enum Values Description | |
|---|---|
iconName | Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
valueArray*
옵션으로 표시될 값들의 배열입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
기획서 기술 예시 |
|
Enum Values Description | |
|---|---|
iconName | Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
state
Added in 1.3
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사이 간격 없음 |
| 읽기 전용입니다. (입력창 수정 불가) |
| 비활성화 상태입니다. |
selectionMode
Added in 1.3
단일 또는 다중 선택을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 단일 선택 |
| 다중 선택 |
colorTheme
Added in 1.3
미리 결정되어 있는 컬러 테마를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않습니다. |
| *톤 설정과 상관없이 어두운 배경에 올라갈 때 사용합니다. (spec 기술 참고) |
|
Added in 1.4 *톤 설정과 상관없이 흰색으로 보입니다. (spec 기술 참고) |
maxHeightItemNumber
Added in 1.4
입력한 개수만큼 보이고 나머지는 스크롤이 됩니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
groupInfoArray
Added 2.2
내용을 그루핑하여 사용하고 싶을 시, 그룹의 제목과 옵션으로 표시될 값들의 배열입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
기획서 기술 예시 |
|
responsiveMode
Added in 1.4
width를 반응형으로 적용합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본으로 부여되어있는 width를 사용합니다. |
| width를 반응형으로 적용합니다. |
customWidth
Added in 1.4
직접 지정한 Dropdown의 사이즈를 결정합니다. (단위도 함께 적어주어야 합니다.)
*반드시 디자인 검수후에 사용가능합니다.
*해당 Property 사용시 ContextMenu의 customWidth에도 자동으로 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
fontWeight
Added in 2.1
Editor에서만 사용하는 Prop입니다. 다른 곳에서는 사용하지 마세요.
텍스트의 굵기를 의미합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
onChange
Added in 1.3
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
