Web - BasicChatListItem (Added in 1.4)
Added in 1.4
Definition
정의 | ChatListItem |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
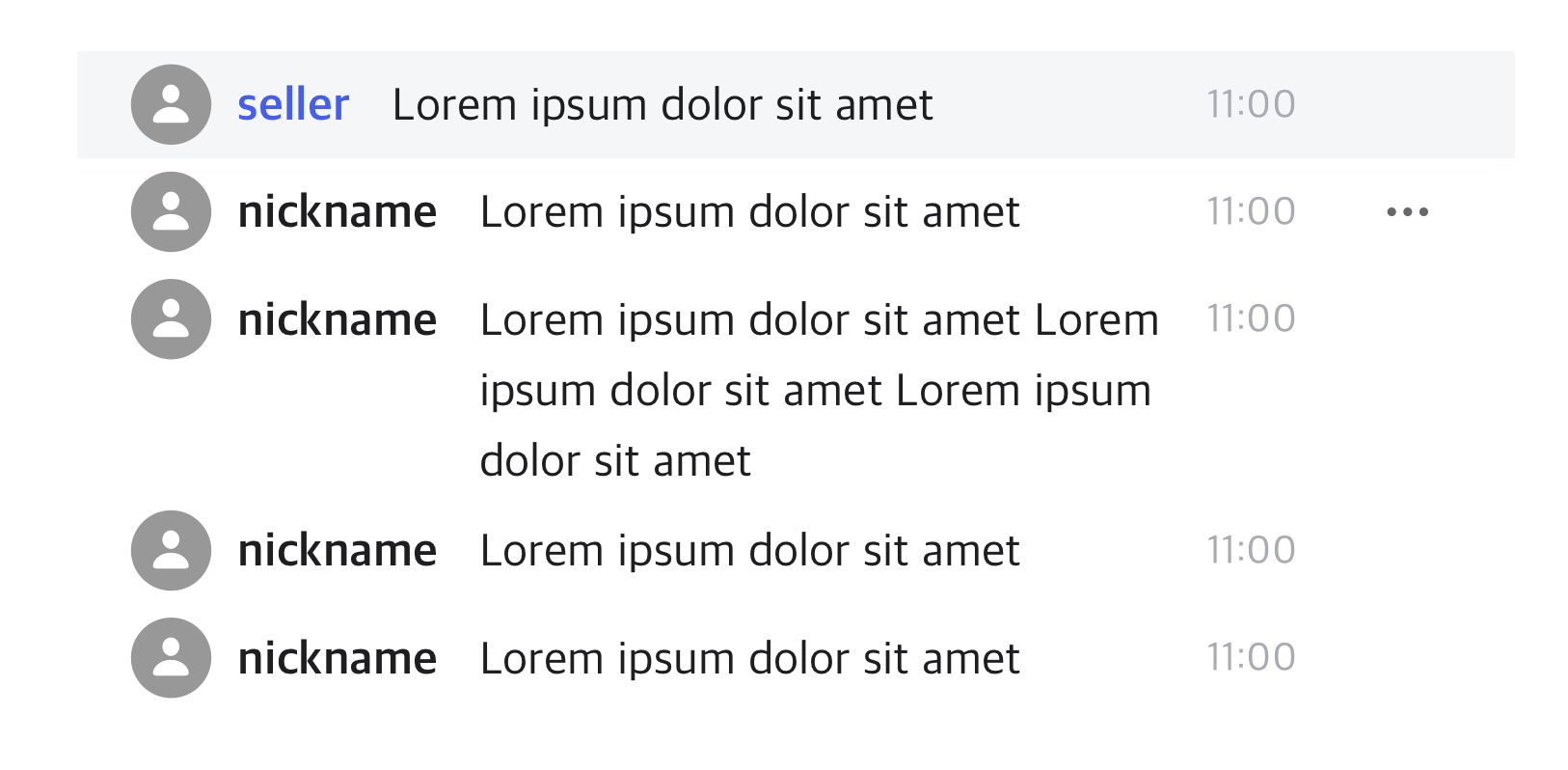
채팅에 사용하는 리스트 아이템입니다.
ChatListItem을 호버했을 시, 더 보기 아이콘 버튼이 뜨고, 아이콘을 클릭 시 ContextMenu로 채팅 메세지나 메세지 전송자에 대한 역할을 추가할 수 있습니다. Context 메뉴가 떴을때에 ChatListItem에 스크롤이 멈춥니다.

더 보기 버튼은 호버시에만 뜹니다.
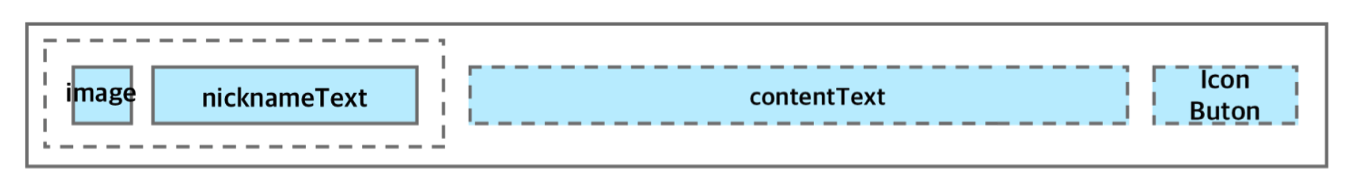
구성

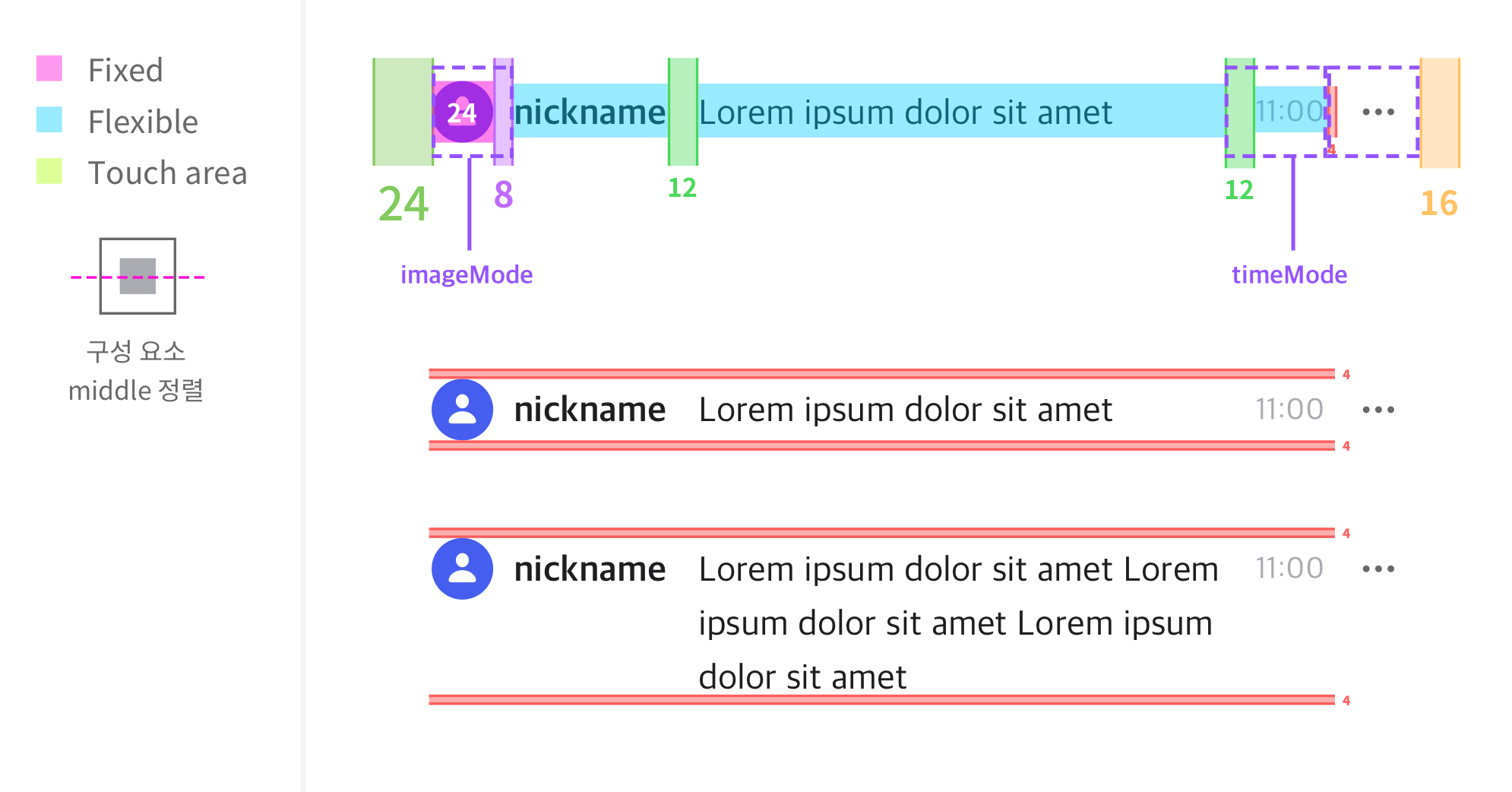
Spec
Guide

*ChatListItem 끼리 사이 간격 없습니다.
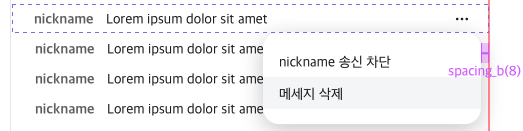
ContextMenu 떴을 시

*BasicChatListItem에서 뜨는 ContextMenu가 이 가장 ChatList의 Footer 영역에 닿을경우, 해당 BasicChatListItem의 위에서 뜨게 합니다.
Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
height |
|
image |
|
text |
|
iconButton |
|
contextMenu |
|
Color Key
구성 | 내용 |
text | TextLabel
|
base color (채팅 영역) |
|
iconButton | Icon
|
Properties
titleText
주요 텍스트입니다. 주로 Chat을 보내는 대상을 표시하는 역할을 합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
contentText
상세 설명 텍스트입니다. 주로 Chat 메세지의 내용을 표시하는 용도로 사용됩니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
leftImageMode
좌측의 이미지 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아무 것도 표시하지 않습니다. |
| 이미지를 표시합니다. |
imageSrc
이미지 사용 시 주소 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
hoverMode
호버 시, 더 보기 아이콘 버튼 노출 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 호버 시, 더 보기 아이콘을 표시합니다. |
| 호버 시, 더 보기 아이콘을 표시하지 않습니다. |
colorTheme
메세지를 전송하는 대상을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
기획서 작성할때, 아래 두 대상에 대해 괄호를 이용하여 명시해주세요.
예.)
seller : (채널의 셀러가 보낸 메세지일 경우)
subscriber : (구독자가 보낸 메세지일 경우)
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
Deprecated in 2.2 메세지 보내는 대상이 셀러일 경우, 구분하여 표시됩니다. |
|
Deprecated in 2.2 메세지 보내는 대상이 구독자일 경우, 구분되지 않은 형식으로 표시됩니다. |
|
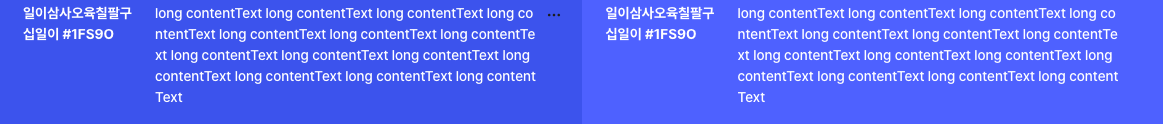
Deprecated in 2.2 Added in 1.4 메세지 보내는 대상이 셀러일 경우, 구분하여 표시됩니다. (ChatList에서 colorTheme : transparent를 사용할 경우, 사용하는것을 권장합니다.) |
|
Deprecated in 2.2 Added in 1.4 메세지 보내는 대상이 구독자일 경우, 구분되지 않은 형식으로 표시됩니다. (ChatList에서 colorTheme : transparent를 사용할 경우, 사용하는것을 권장합니다.) |
|
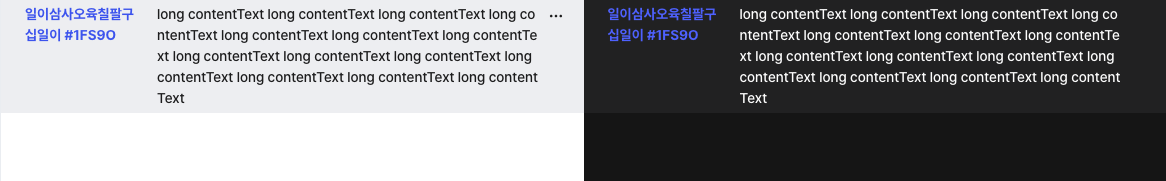
Added in 2.2 타이틀(닉네임)이 브랜드 컬러를 가지고 있고, 배경 영역이 존재하는 경우입니다.  |
|
Added in 2.2 타이틀(닉네임)이 브랜드 컬러를 가지고 있고, 배경 영역이 반투명하게 존재하는 경우입니다.  |
|
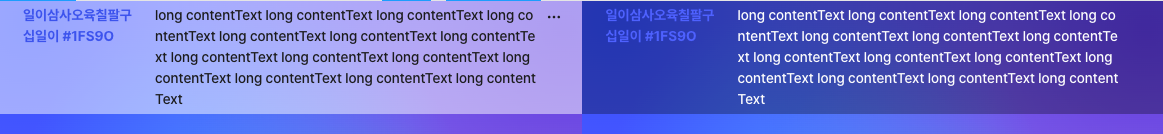
Added in 2.2 타이틀(닉네임)이 secondary 컬러를 가지고 있고, 배경 영역이 투명하게 존재하는 경우입니다.  |
|
Added in 2.2 타이틀(닉네임)이 white 컬러를 가지고 있고, 배경 영역이 투명하게 존재하는 경우입니다.  |
|
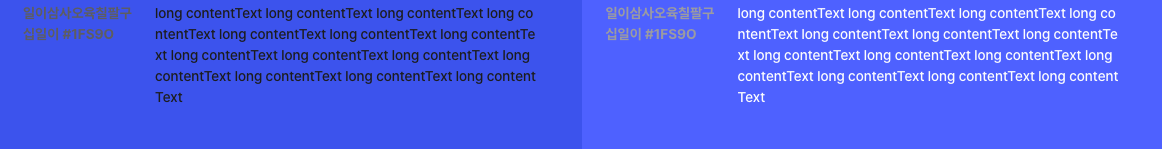
Added in 2.2 타이틀(닉네임)이 secondary 컬러를 가지고 있고, 배경 영역이 투명하게 존재하는 경우입니다. 여기에 contentText(채팅 내용)이 secondary 컬러입니다. |
|
Added in 2.2 타이틀(닉네임)이 white 컬러를 가지고 있고, 배경 영역이 투명하게 존재하는 경우입니다. 여기에 contentText(채팅 내용)이 투명도를 가진 white 컬러입니다. |
contextMenuOptionArray
iBtn 클릭 시, 표시되는 ContextMenu 속 텍스트와 고유값 객체입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default |
|
contextMenuState
ContextMenu의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
onClickContextMenu
ContextMenu가 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
