Web - BasicListItem (Added in 1.3)
Added in 1.3.0
Definition
정의 | BasicListItem |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
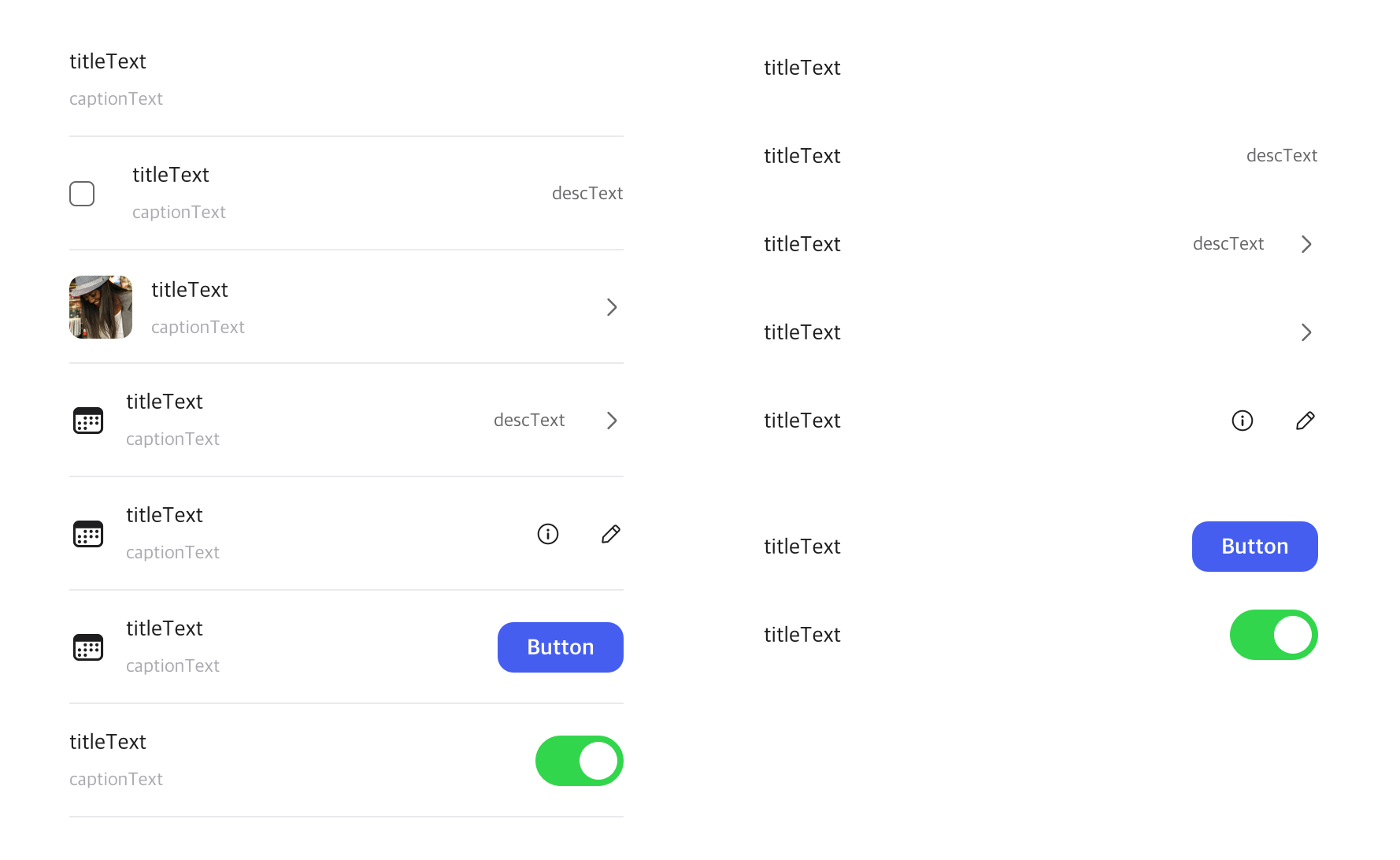
가장 기본적인 리스트 아이템 형태입니다.

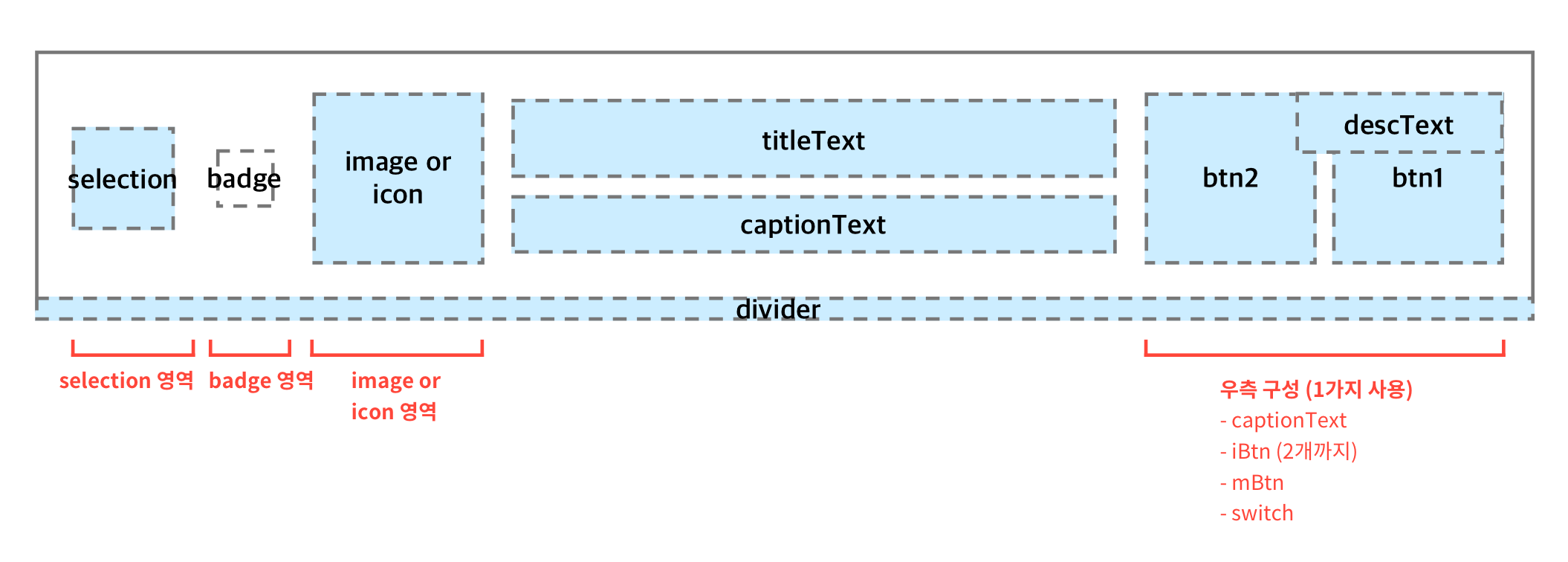
구성

기획 가이드
공통 | 전체 클릭 사용 여부 | |
|---|---|---|
Do |
|
|
Don’t |
|
|
참고 사항
selection 영역, badge 영역, image or icon 영역, descText가 없을 경우 높이값 56px로 고정합니다.

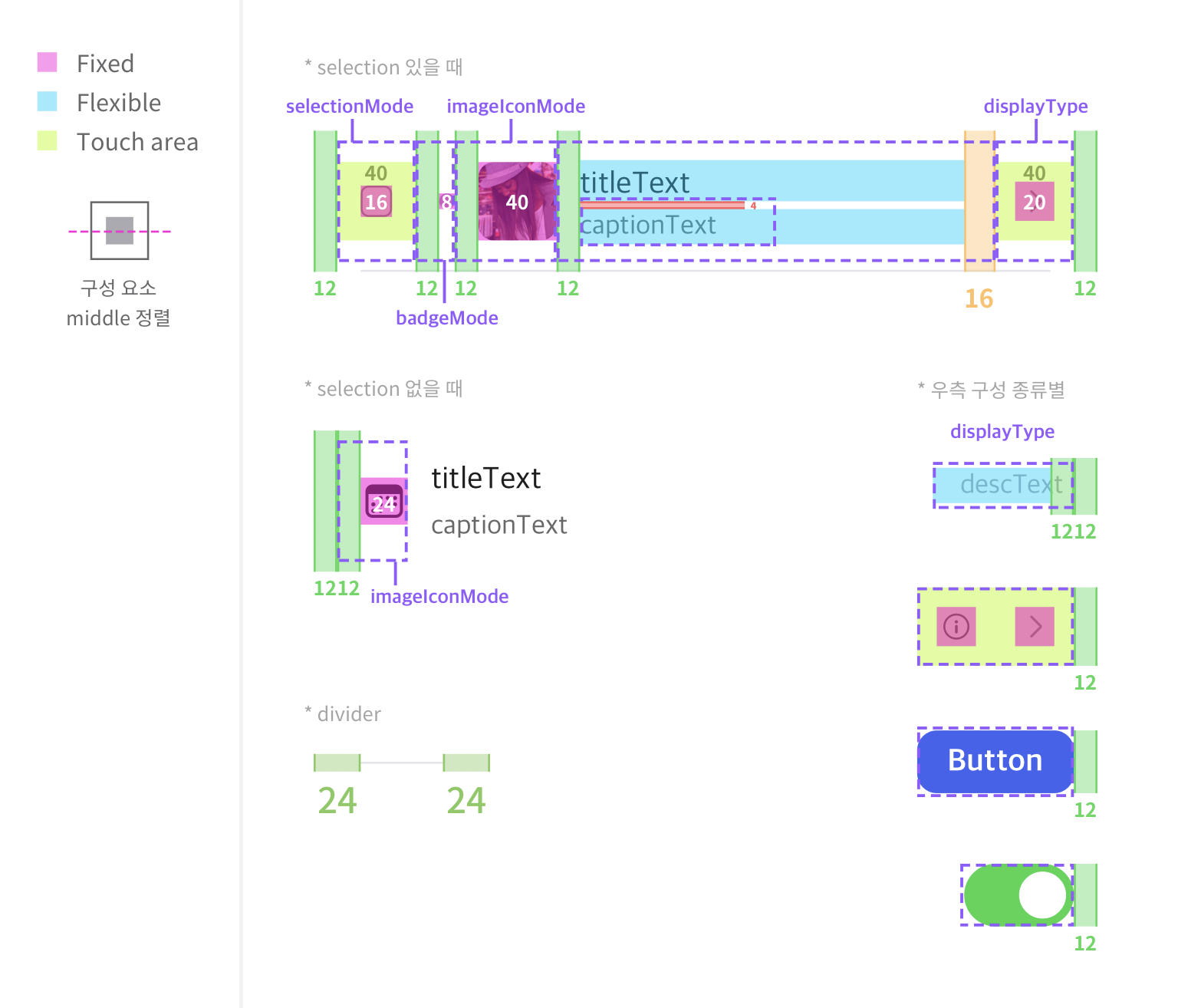
Spec
Guide

Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
height |
|
badge | 8px |
Icon | image or icon 영역
|
image |
|
text |
|
iBtn |
selection 영역
|
mBtn |
|
divider |
|
*displayType 영역이 전체 ListItem의 30% 할당함
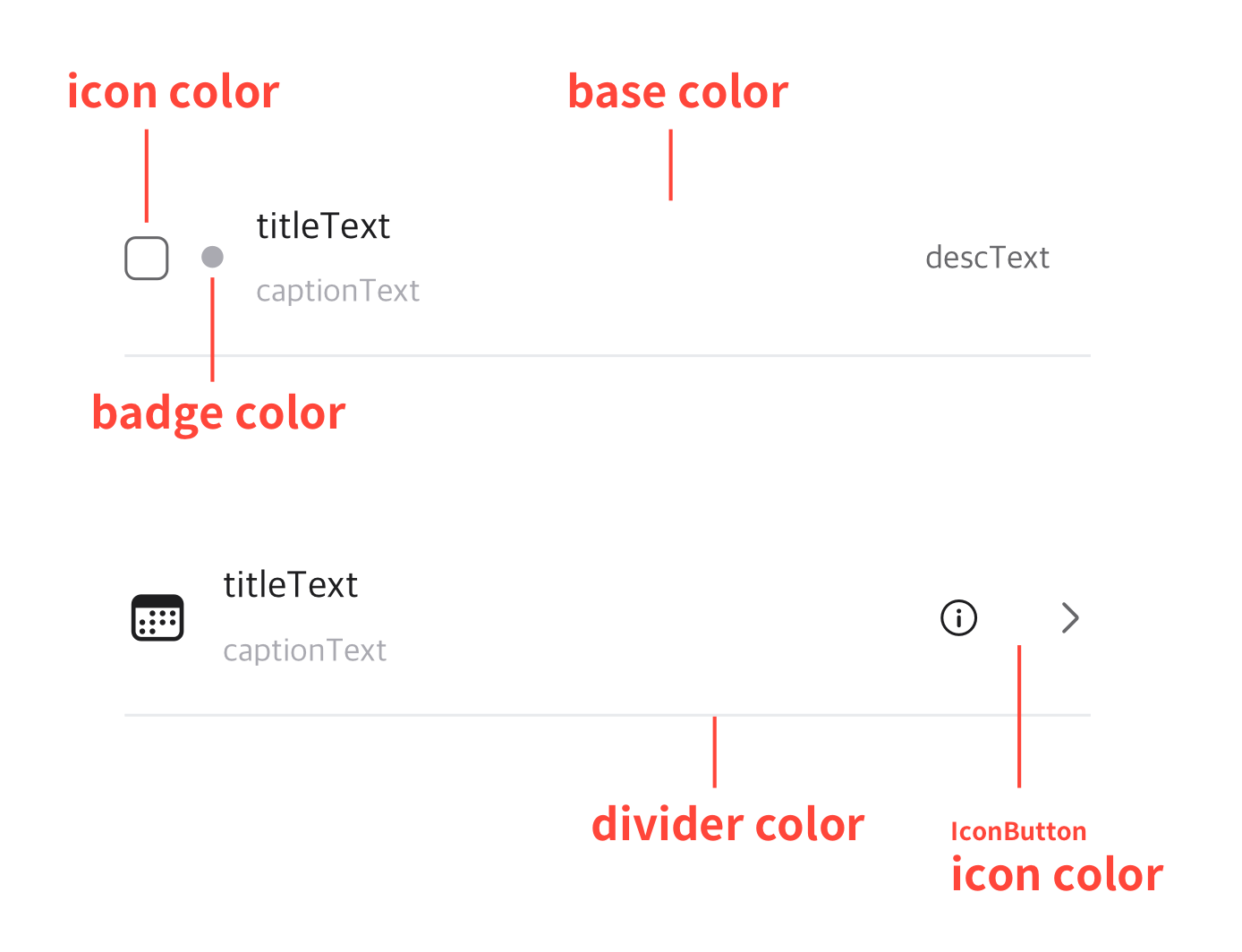
Color 구성

Color Key
구성 | 내용 |
text | TextLabel
|
badge color | 비활성 : 활성 : 취소 : |
icon color |
|
IconButton | iconColorKey : baseColorKey : |
MainButton | MainButton의 Color Key 참고 |
base color | 기본 : 선택 : |
divider color | Divider 내 Color Key 참고 |
우측 구성 참고 : MainButton, IconButton, Switch
Properties
selectionMode
Added in 1.3
좌측 선택 영역의 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 선택 기능이 동작하지 않습니다. |
| 체크 기능을 사용할 수 있습니다.
|
| 라디오 기능을 사용할 수 있습니다.
|
|
Deprecated in 1.4
|
titleText*
Added in 1.3
주요 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
titleTextColorTheme
Added in 1.3
주요 텍스트의 컬러 테마를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 값을 사용합니다. |
| 로그아웃일 때 사용합니다. |
descText
Added in 1.3
우측의 글씨 값을 입력합니다.
*문장 보다는 간단한 상태값을 표시하는 정도로 사용할 것을 권장합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
badgeMode
Added in 1.3
뱃지의 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 뱃지를 사용하지 않습니다. |
| 좌측에 뱃지를 사용합니다. |
badgeStatus
Added in 1.3
뱃지의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 취소 상태 |
| 활성화 상태 |
| 비활성화 상태 |
imageIconMode
Added in 1.3
좌측의 이미지 또는 아이콘의 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아무것도 표시하지 않습니다. |
| 이미지를 표시합니다. |
| 아이콘을 표시합니다. |
imageShapeType
Added in 1.3
이미지의 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 둥근 직사각형 형태의 shapeType |
| 원형 형태의 shapeType |
| 직사각형 형태의 shapeType |
imageSrc
Added in 1.3
이미지 사용 시 이미지의 주소 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
iconName
Added in 1.3
아이콘 사용 시 아이콘의 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iconFillType
Added in 1.3
아이콘의 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
displayType
Added in 1.3
우측 영역의 표시 방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아무것도 표시하지 않습니다. |
| 텍스트를 표시합니다. *captionText |
|
Added in 1.4 우측 버튼 1개와 텍스트를 함께 사용할 수 있습니다. |
| 우측 버튼 1개를 표시합니다. |
| 우측 버튼 2개를 표시합니다. |
| 메인 버튼을 사용하는 유형입니다. 1개만 사용할 수 있습니다. |
| 스위치를 사용할 수 있는 화면입니다. 1개만 사용할 수 있습니다. |
|
Deprecated in 1.3
|
captionText
Added in 1.3
부가 설명 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
iBtn1IconName
Added in 1.3
가장 우측 영역 아이콘 버튼의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iBtn1IconFillType
Added in 1.3
가장 우측 영역 아이콘 버튼의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
iBtn2IconName
Added in 1.3
우측에서 2번째 영역 아이콘 버튼의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iBtn2IconFillType
Added in 1.3
우측에서 2번째 영역 아이콘 버튼의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
mBtnFillType
Added in 1.3
메인 버튼의 fillType을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
mBtnText
Added in 1.3
메인 버튼의 텍스트 값을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtnState
Added in 2.2
메인 버튼의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
dividerType
Added in 1.3
아이템 하단의 Divider 표시 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않습니다. |
| solid 형태의 line을 사용합니다. |
titleFontWeight
Added in 1.3
타이틀의 폰트 굵기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
CODE
|
|
CODE
|
checkboxId
Added in 1.4
체크박스에 사용되는 id입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
radioId
Added in 1.4
라디오버튼의 고유한 이름입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
radioValue
Added in 1.4
라디오버튼에 사용되는 value입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
spacingMode
Added in 1.4
좌우 간격을 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
onClick
Added in 1.4
하나의 ListItem이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickIBtn1
Added in 1.4
IBtn1이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickIBtn2
Added in 1.4
IBtn2이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickMBtn
Added in 1.4
MBtn이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickRadio
Added in 1.4
라디오버튼이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickSwitch
Added in 1.4
Switch가 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
