Web - ContentSheet Panel
Added in 1.5
Definition
정의 | ContentSheet |
최적화 대상 | Desktop Mobile |
기획 배포 | 검토 중 |
디자인 가이드 배포 | 검토 중 |
개발 코드 배포 | 완료 (1.5.0) |
Principle

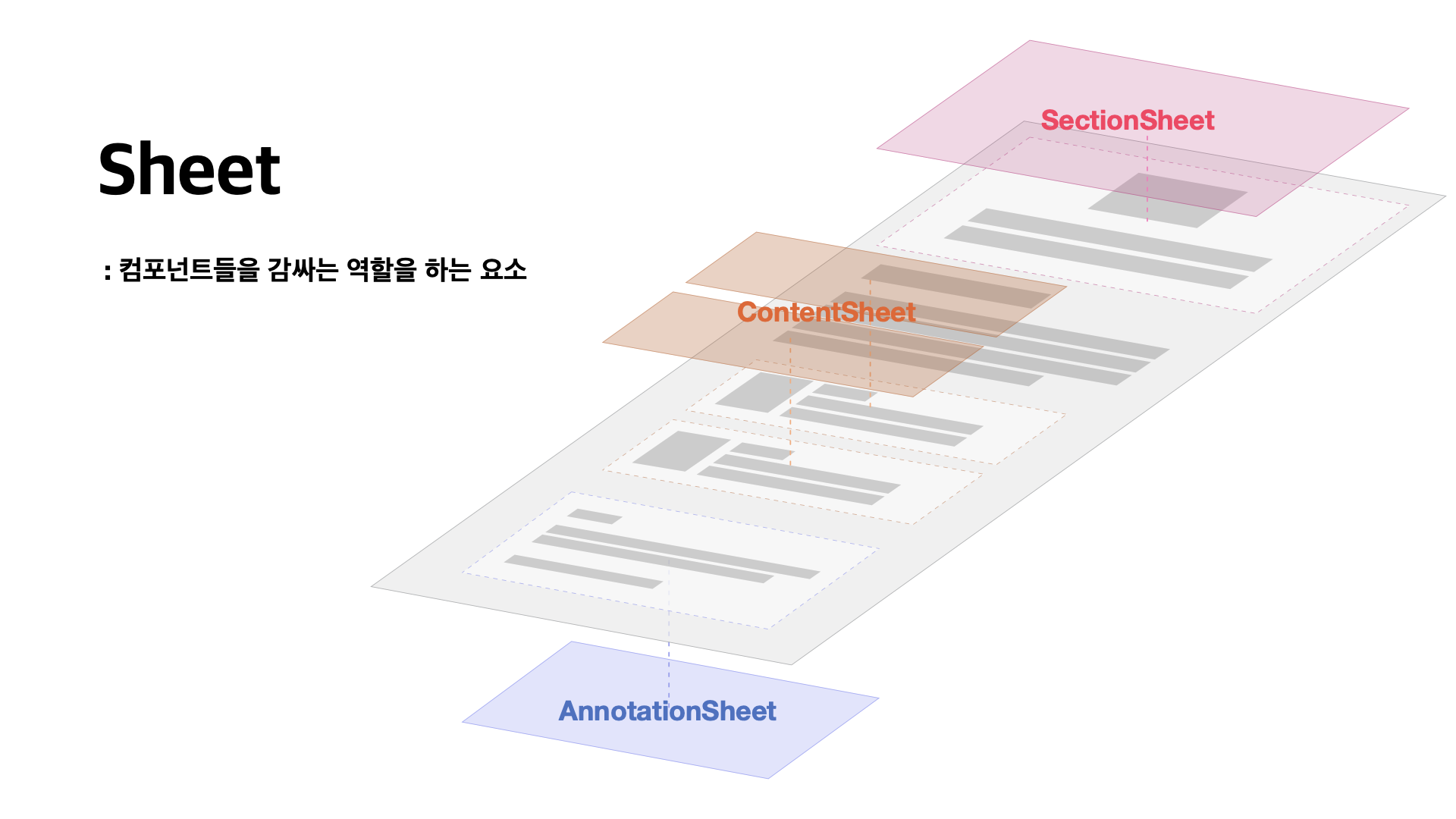
그 중에서 단일의 역할을 가지고 독립적인 콘텐츠 단위로 구분할 때 사용하는 Sheet이며,
주로 영역 자체가 클릭 영역이 되고 상태값을 표현할 때 사용할 것을 권장합니다.
Usage
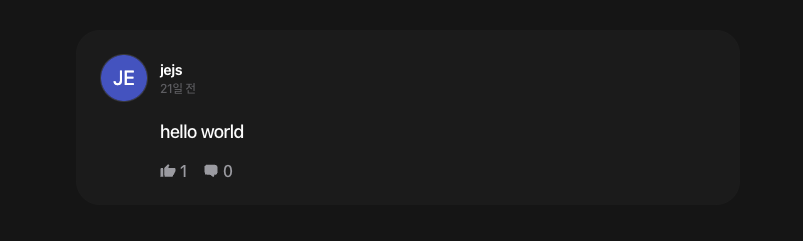
타임라인 게시글 아이템 : 게시글 1개에 대한 내용을 가지고 게시글 상세로 이동할 수 있음 + hover시 영역이 보여지는 상태값 구현

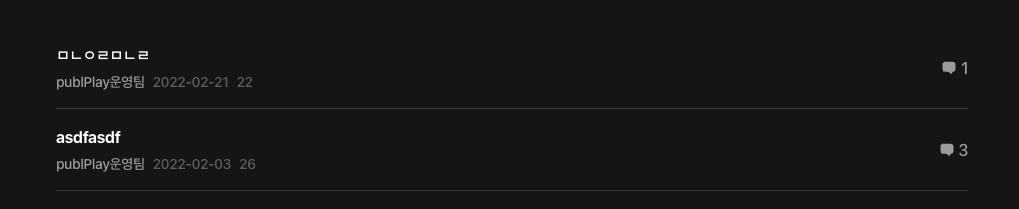
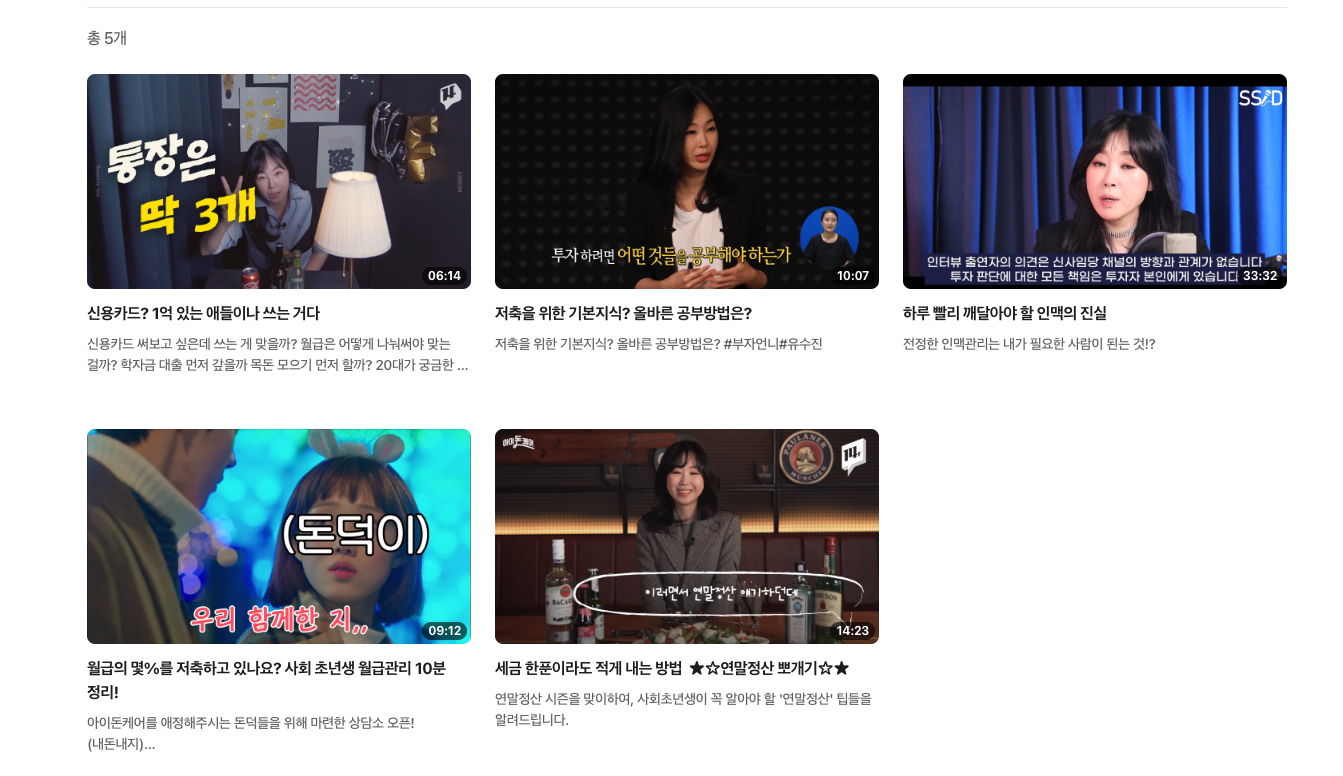
게시판류 게시글 아이템 : 게시글 1개에 대한 내용을 가지고 게시글 상세로 이동할 수 있음

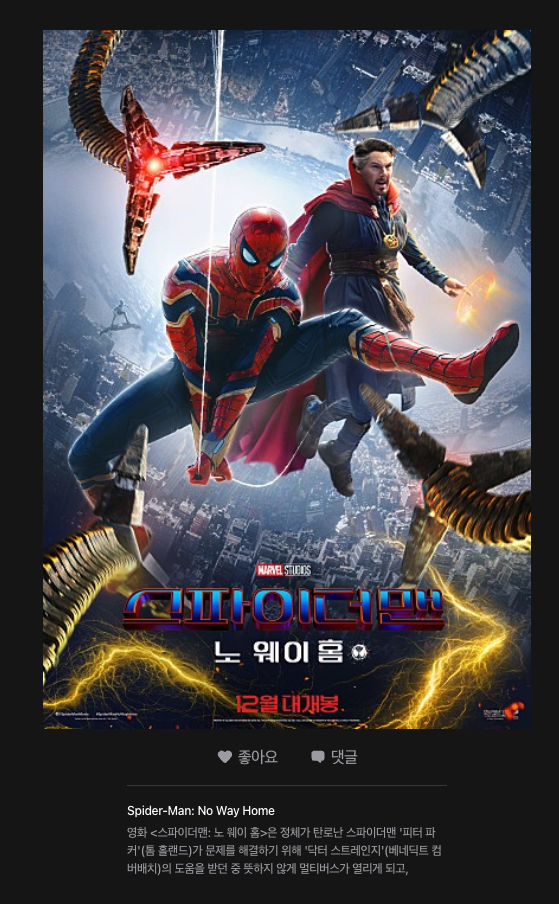
포토북 게시글 아이템 : 게시글 1개에 대한 내용을 가지고 게시글 상세로 이동할 수 있음

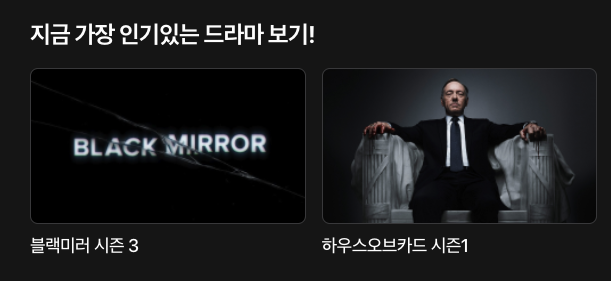
OTT 시리즈 아이템 : 시리즈 1개에 대한 내용을 가지고 시리즈 상세로 이동할 수 있음

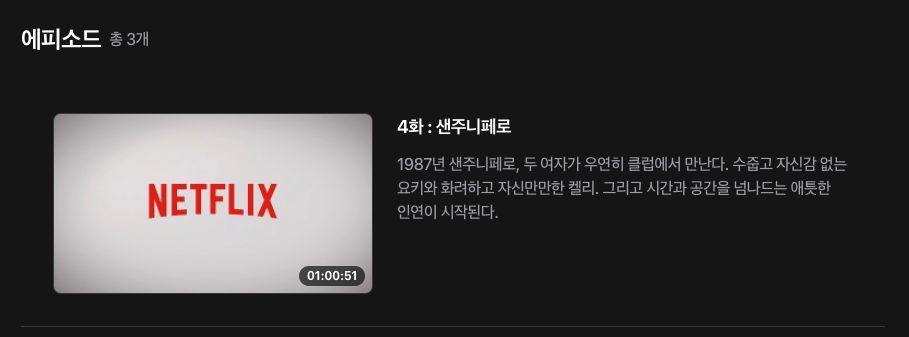
OTT 에피소드 아이템 : 에피소드 1개에 대한 내용을 가지고 에피소드 상세로 이동할 수 있음

OTT 홈화면 편집

연재형 VOD 시리즈

연재형 VOD 에피소드

SW 링크 관리

Spec
Size, Property
style : round 일 때, radius 값 --px
Color 값
background | transparent
white
black
base1
base2
base3
|
border | grey
blue
green
|
Properties
width
너비값을 입력합니다. (px, %, vw)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
height
높이값을 입력합니다. (px, %, vh)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
backgroundColorTheme
배경 컬러를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 투명 배경 |
| 톤에 상관없이 white로 보여져야 할 때 |
| 톤에 상관없이 black으로 보여져야 할 때 |
| 톤에 따라 변동 / 라이트톤일 때 흰색 |
| 톤에 따라 변동 / 옅은 회색(grey50) |
| 톤에 따라 변동 / 옅은 회색(grey30) |
overrideBackgroundColorKey
기본적으로 제공된 컬러값이 아닌 컬러 부여가 필요할때, 컬러키를 사용하여 override하여 배경 컬러를 결정할 수 있습니다. (ui_로 정의된 컬러값 사용)
[사용시 디자인 컨펌이 필요합니다.]
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
borderMode
라인의 사용여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
borderWidth
라인의 굵기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 1px |
| 2px |
borderColorTheme
라인 컬러를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
overrideBorderColorKey
기본적으로 제공된 컬러값이 아닌 컬러 부여가 필요할때, 컬러키를 사용하여 override하여 라인 컬러를 결정할 수 있습니다. (ui_로 정의된 컬러값 사용)
[사용시 디자인 컨펌이 필요합니다.]
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
shapeType
형태를 결정합니다. shapeType : round 일 때만 적용
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
radius
모서리값을 결정합니다.
*shapeType : round 일 때만 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
paddingTop
상단의 padding 간격 값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
paddingRight
우측의 padding 간격 값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
paddingBottom
하단의 padding 간격 값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
paddingLeft
하단의 padding 간격 값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
overrideCSS
제공되어진 property 또는 value를 가지고 표현할 수 없는 경우에 자유롭게 기술하여 표현할 수 있습니다.
[사용시 디자인 컨펌이 필요합니다.]
기획 지시사항
기획서 상 작성 방법 : 원하는 사항들을 디테일하게 기술
Type |
|
|---|---|
Default | - |
children
자식 요소입니다. 여러가지 컴포넌트를 조합하여 위치시킬 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
isLoading
Added in 1.6
로딩 상태 ui 노출 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClick
클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
