Web - DesktopHeaderBar
Definition
정의 | DesktopHeaderBar |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
Navigation bar를 만들때 HeaderBar의 디자인을 사용합니다.
즉 HeaderBar가 Navigation의 역할을 합니다.
(Side menu도 Navigation 역할을 할 수 있습니다.)
large 사이즈는 Overlay에 사용합니다.
Things to Note
*iconMode left면 leftBtnMode는 none이 원칙!
*leftBtnMode 활성화시, menu, back, close 이외의 아이콘은 들어갈 수 없음

Spec
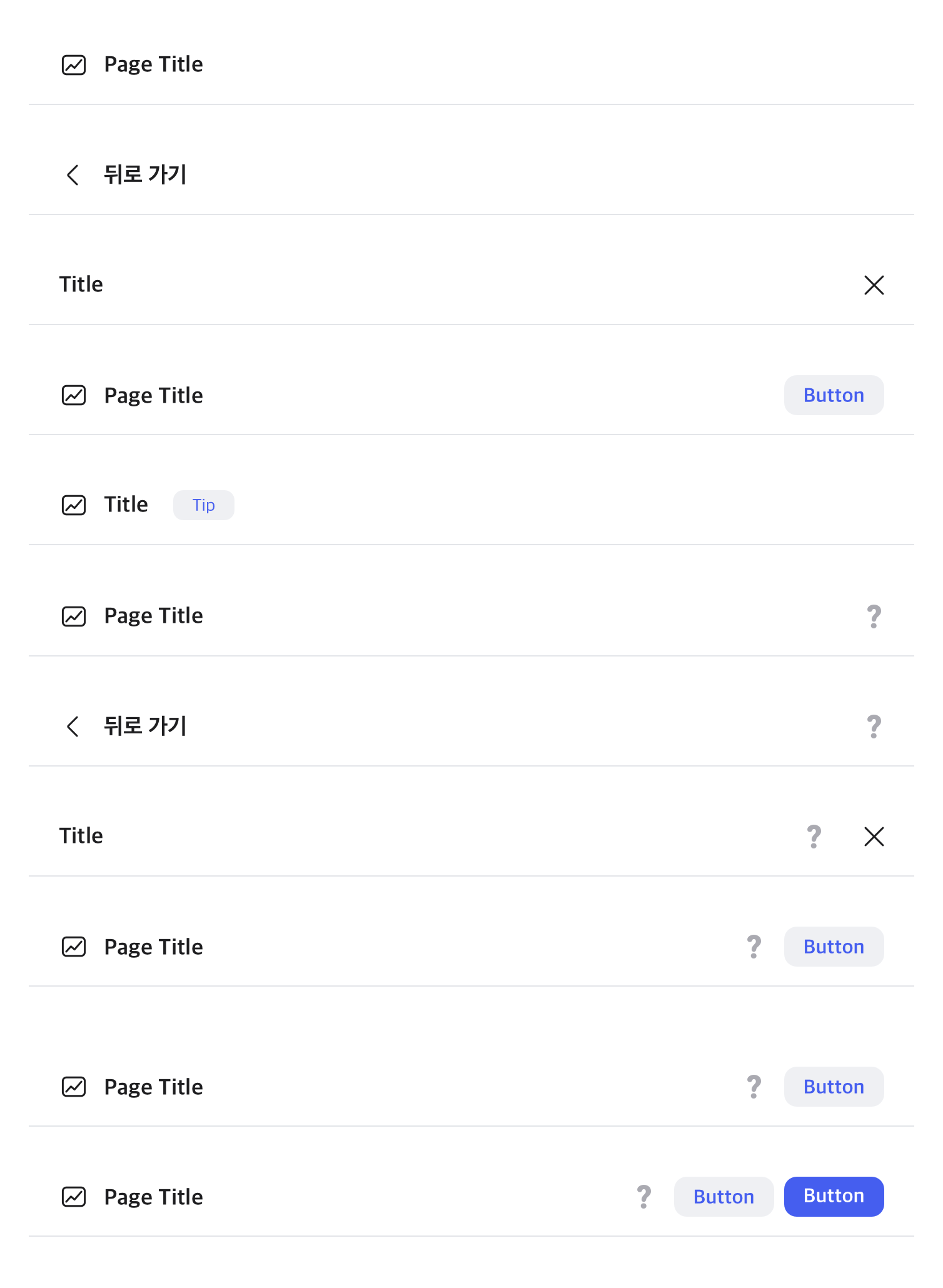
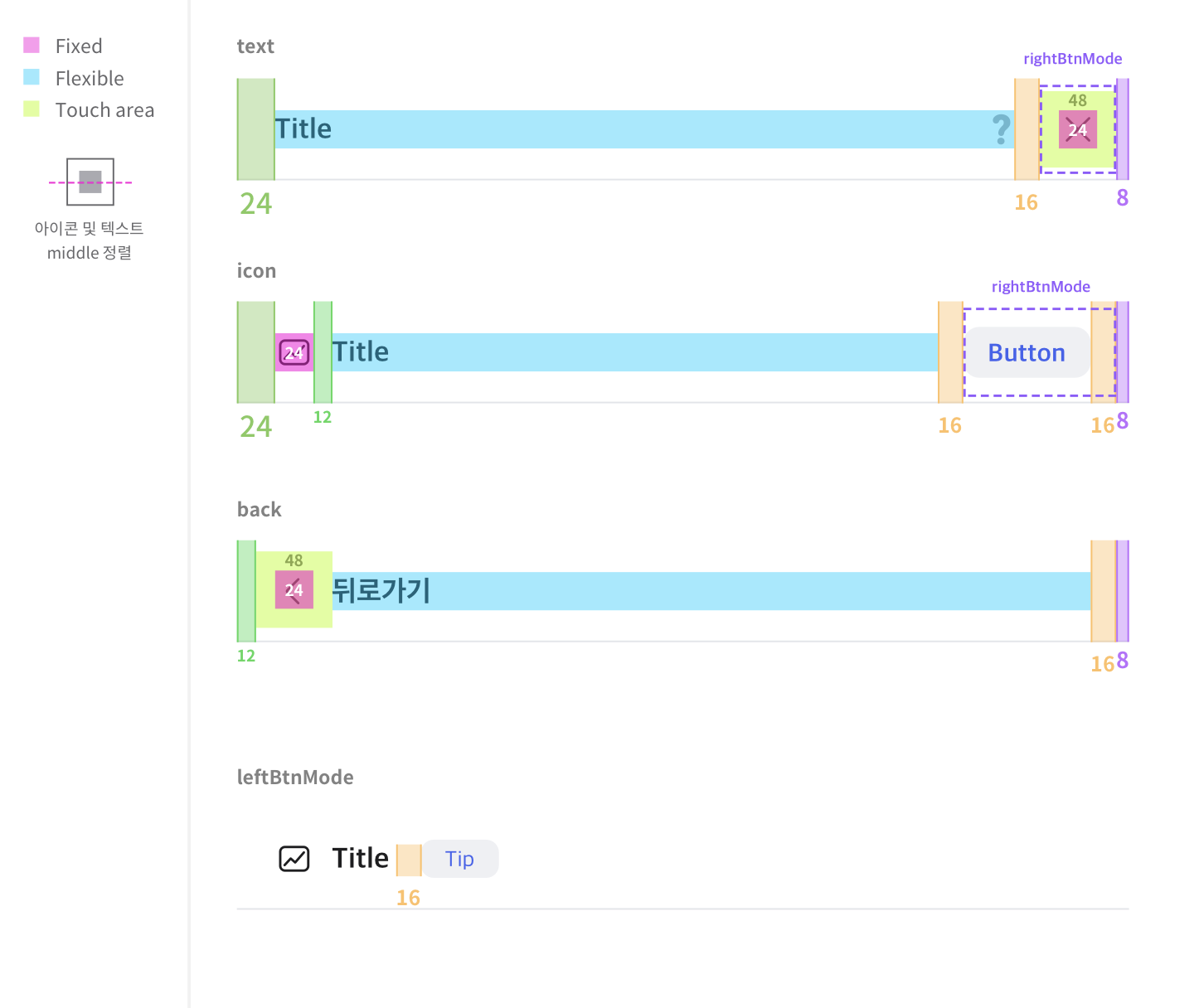
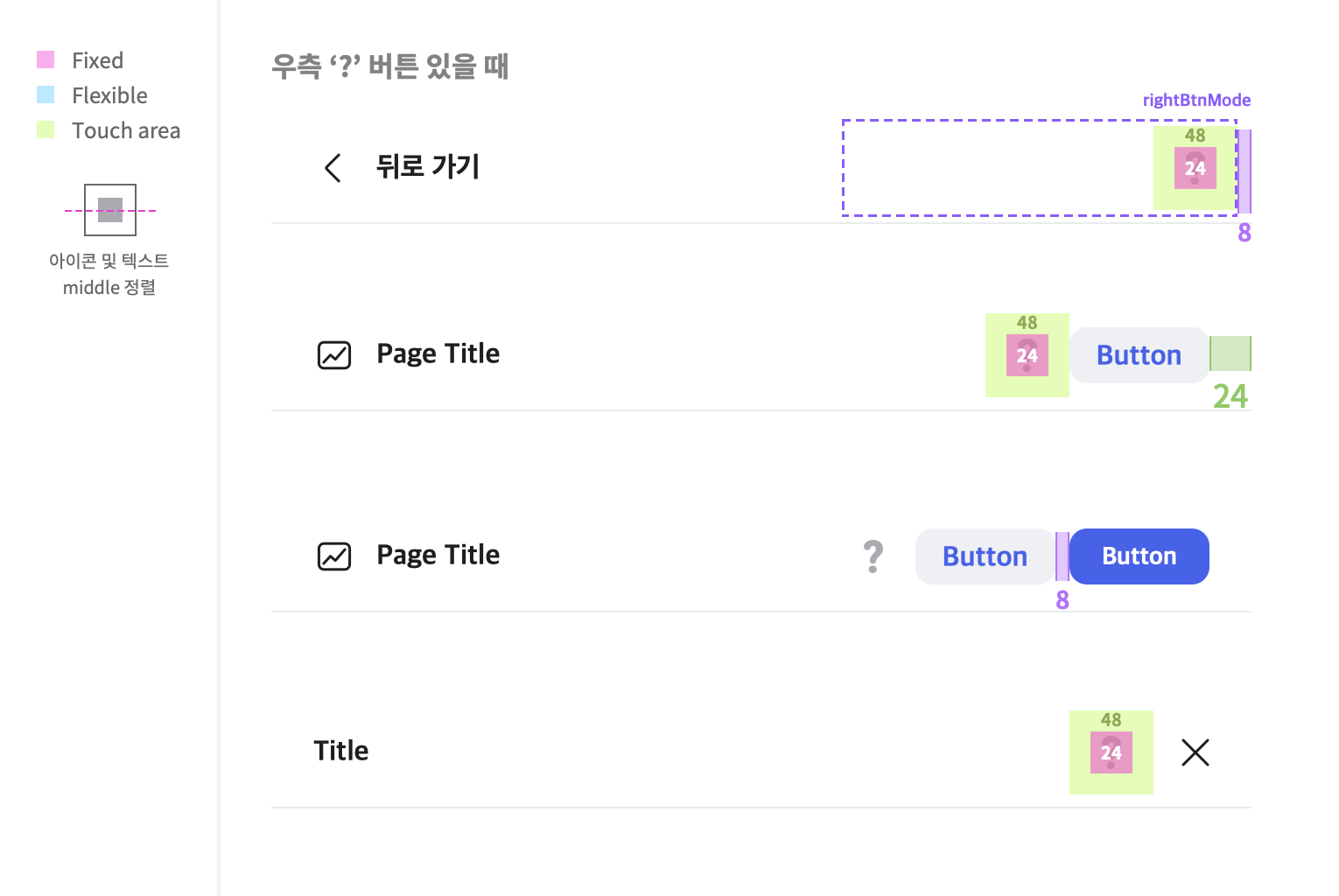
Guide


Size, Property
XLarge | Large (Overlay Header) | |
|---|---|---|
Height | 64px | 56px |
text |
|
|
icon (좌측) |
|
|
iBtn (좌측 - 뒤로가기, 우측 - 닫기, 도움말) |
|
|
mBtnSecondary |
| N/A |
mBtnPrimary |
| N/A |
Divider |
| |
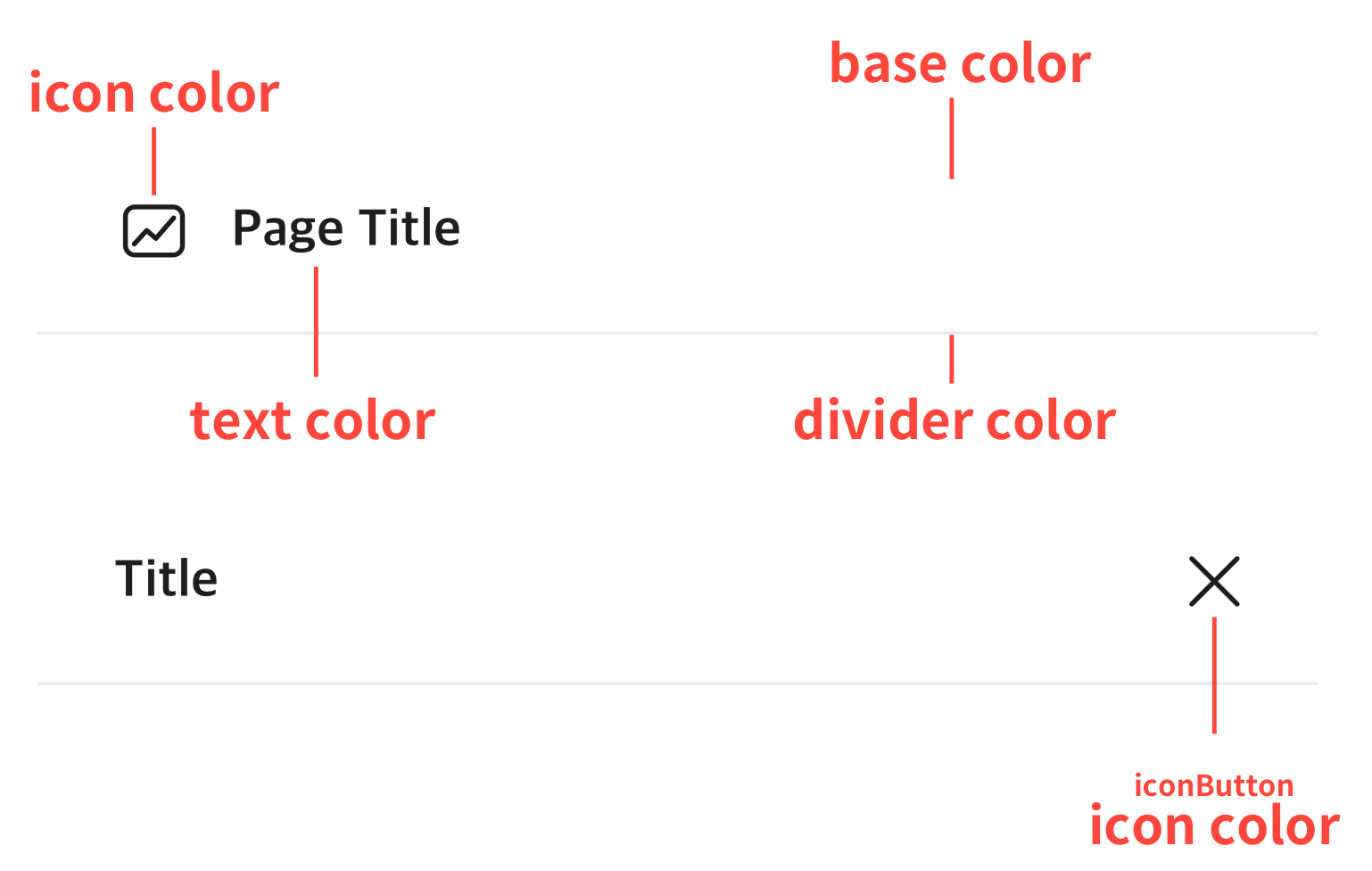
Color 구성

Color Key
구성 | 내용 |
iconColor |
|
textColor | TextLabel
|
IconButton | iconColorKey : baseColorKey : |
Divider | Divider 참고 |
baseColor |
|
Properties
text
헤더에 사용될 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
size
크기를 결정합니다.
*large는 Overlay에 사용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| Overlay의 Header로 사용합니다. |
leftDisplayType
왼쪽 영역의 종류 결정
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 텍스트로만 이루어진 형태입니다. |
| 해당 페이지에 맞는 아이콘이 들어갑니다. |
| (spec 내 iBtn 기술 참고) |
iconName
leftDisplayType이 icon일 때, 텍스트 좌측에 있는 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
leftBtn1Mode
Added in 1.9
좌측 타이틀 영역 기준 우측에 존재하는 버튼의 사용 유무와 종류를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않습니다. |
| 메인 버튼 입니다. (xsmall)  |
| 텍스트 버튼 입니다. (xsmall) |
leftBtn1Text
Added in 1.9
leftBtn1Mode가 mbtn, tbtn인 경우 버튼 내부에 들어갈 텍스트를 결정합니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
rightBtnMode
우측에서 첫번째 버튼의 사용 유무와 종류를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않습니다. |
| 닫기 버튼 입니다. (spec 내 iBtn 기술 참고) |
| Line 타입의 메인 버튼입니다. (small, Line fillType) *large 사이즈엔 사용하지 않습니다. |
|
Added in 1.3 Fill 타입의 메인 버튼입니다. (small, Fill fillType) *large 사이즈엔 사용하지 않습니다. |
|
Added in 1.3 도움말 창을 띄울 수 있는 버튼입니다. (spec 내 iBtn 기술 참고) |
rightBtn2Mode
Added in 1.2
우측에서 두번째 버튼의 사용 유무와 종류를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| 도움말 창을 띄울 수 있는 버튼입니다. (spec 내 iBtn 기술 참고) |
|
Added in 1.3 Line 타입의 메인 버튼입니다. (small, Line fillType) *large 사이즈엔 사용하지 않습니다. |
|
Added in 1.3 Fill 타입의 메인 버튼입니다. (small, Fill fillType) *large 사이즈엔 사용하지 않습니다. |
rightBtn3Mode
Added in 1.3
우측에서 세번째 버튼의 사용 유무와 종류를 결정합니다.
*현재 도움말에 대한 것만 가능합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| 도움말 창을 띄울 수 있는 버튼입니다. (spec 내 iBtn 기술 참고) |
mBtnText
rightBtnMode가 mbtn인 경우 버튼 내부에 들어갈 텍스트를 결정합니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtn2Text
Added in 1.3
rightBtn2Mode가 mbtn인 경우 버튼 내부에 들어갈 텍스트를 결정합니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtnState
Added in 1.3
rightBtnMode에 mbtn을 사용할 경우, 버튼의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태입니다. |
| 비활성화 상태입니다. |
mBtn2State
Added in 1.3
rightBtn2Mode에 mbtn을 사용할 경우, 버튼의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태입니다. |
| 비활성화 상태입니다. |
dividerType
라인 유형
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않음 |
| solid 형식의 라인 사용 |
styleTheme
Added in 2.1
미리 결정되어있는 스타일 유형입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|  |
|  |
onClickLeftBtn
Added in 1.2
컴포넌트 좌측에 버튼이 있을 때, 해당 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickRightBtn
Added in 1.2
우측에서 첫번째 버튼이 있을때, 해당 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickRightBtn2
Added in 1.3
우측에서 두번째 버튼이 있을때, 해당 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickRightBtn3
Added in 1.3
우측에서 두번째 버튼이 있을때, 해당 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
