Web - DynamicDesktopNavBar (Added in 1.4)
업데이트 필요. 데스크톱 웹 템플릿 유형 문서 참고
Definition
정의 | DynamicDesktopNavBar |
최적화 대상 | Desktop |
기획 배포 | 진행중 |
디자인 가이드 배포 | 진행중 |
개발 코드 배포 | 완료 |
Principle
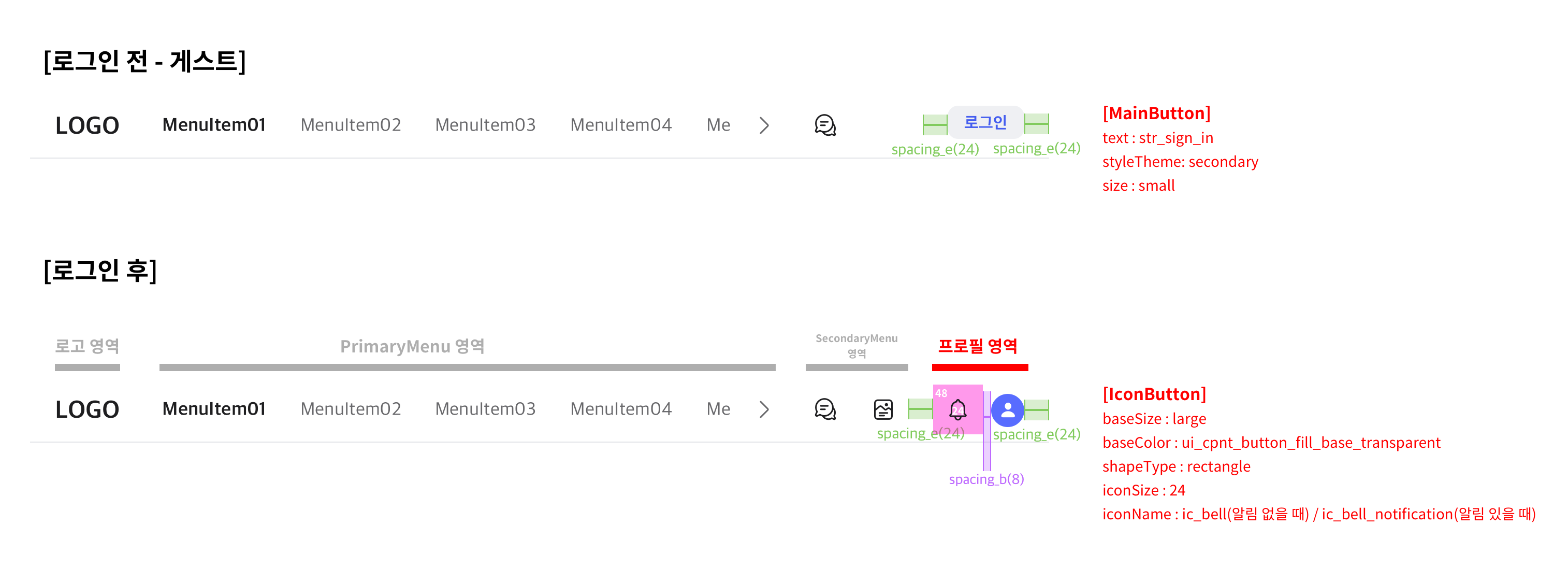
전역 내비게이션 역할을 하며 상단에 위치해 있을 경우 사용합니다.
브랜드 로고 영역, PrimaryMenu 영역, SecondaryMenu 영역, 프로필 영역 총 4가지 영역으로 나누어져 있습니다.

구성
정리예정
Spec
Guide
정리예정
Size
정리예정
Height |
|
logoImage |
|
text |
|
userImage |
|
iBtn |
|
mBtn |
|
ContextMenu | Web - ContextMenu
|
Color 구성
정리예정
Color Key
정리예정
titleText |
|
navText |
|
IconButton |
|
base color |
|
divider |
|
Properties
정리예정
isPreview
true인 경우 nav(a tag)가 작동하지 않습니다. 또한, navBar의 minWidth가 1100px이 됩니다. (false인 경우 1200px)
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 실제로 해당 컴포넌트를 사용할때 주로 사용 |
| 미리보기 화면이 필요할 경우 주로 사용 |
brandLogo*
src: 로고 이미지 src
text: 로고 이미지 src가 없는 경우 보여지는 text
href: 누르면 이동하는 주소
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
userProfile*
src: 프로필 이미지 src
href: 누르면 이동하는 주소
leftIconButton: 프로필 이미지 왼쪽에 보여지는 IconButton
overrideUserProfile: 프로필 이미지 대신 보여지는 컴포넌트
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
primaryMenus*
각각 링크의 역할을 하는 parsedNode들을 갖는 배열로 pAppType의 1수준은 iconName을 넣어주어야 합니다.
pApp타입은 pAppCode가 필수, WebLink타입은 conversionLinkSrc가 필수입니다.
각 parsedNode는 최대 depth 1의 nested parsedNodes를 가질 수 있습니다.
이는 보통 호버시 나오는 2수준 메뉴입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
secondaryMenus*
각각 링크의 역할을 하는 parsedNode들을 갖는 배열로 pAppType의 1수준은 iconName을 넣어주어야 합니다.
pApp타입은 pAppCode가 필수, WebLink타입은 conversionLinkSrc가 필수입니다.
각 parsedNode는 최대 depth 1의 nested parsedNodes를 가질 수 있습니다.
이는 보통 호버시 나오는 2수준 메뉴입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
template*
정해진 템플릿을 선택합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
Enum Values Description | |
|---|---|
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
titleText
셀러의 채널 이름 (로고가 추가되었으면 보여지지 않습니다.)
(200px 영역 밖으로 나가게되면 말줄임 처리)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
basePath*
DynamicDesktopNavBar Router의 basename이 됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
