Web - FilterBar (Deprecated in 2.2)
Deprecated in 2.2
Definition
정의 | FilterBar |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
필터와 검색을 할 수 있는 바입니다.
filter chips와 search bar가 있습니다.

Things to Note
칩이 검색 영역까지 가면 밑으로 뿌려집니다. (이 때 위 아래 칩 사이 간격 8px)
검색 된 상태에서는 chip 과 searchfield가 사라집니다.
Spec
Guide

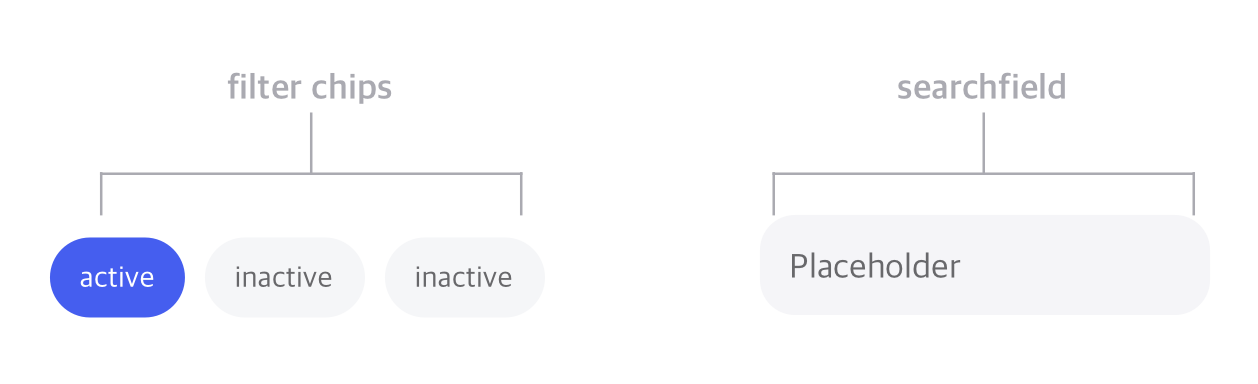
기본 상태
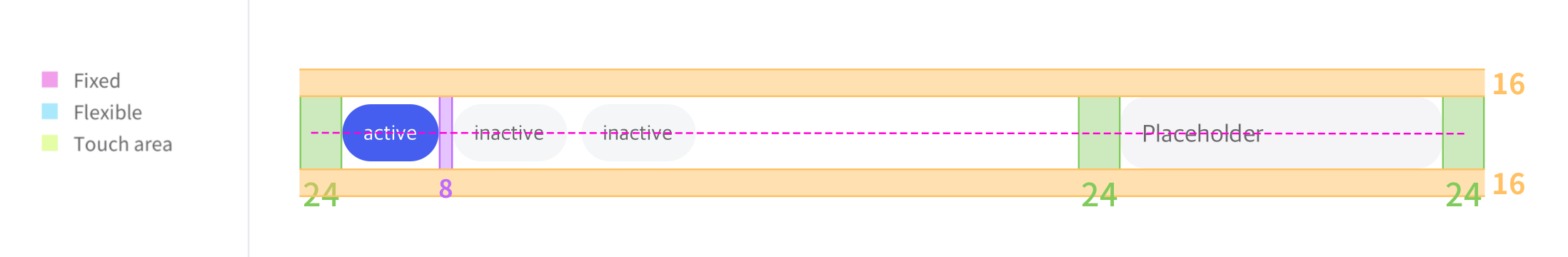
Size
구성 | 내용 |
Height | 40px |
filter chips | Web - Chip 참고
|
search bar |
|
Color Key
구성 | 내용 |
filter chips | Chip 참고 |
search bar | TextField 참고 |
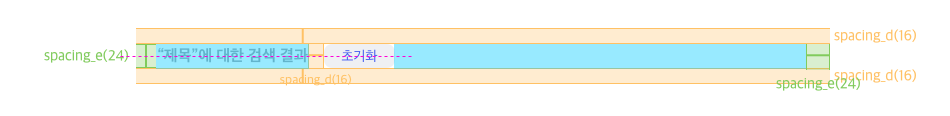
Recommended search result (검색 결과) spec

검색 후 화면 권장 스펙
구성 | 내용 |
search result text |
|
reset button |
|
Properties
displayType
칩과 서치필드 표시 여부를 선택
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 칩스만 표시됩니다. |
| searchfield만 표시됩니다. |
| chips가 서치바 영역에 닿으면 |
textArray*
칩에 표시될 문구
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
hintText
Added in 1.2
search bar에 들어갈 기본 문구
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
activeChipId (Deprecated in 1.5)
Deprecated in 1.5
Added in 1.2
활성화될 칩의 id를 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
value
Added in 1.3
선택되어 활성화될 요소값입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
name
Added in 1.2
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickChip
Added in 1.2
칩 전체가 클릭 된 시점에 이벤트를 부여합니다.
chip 컴포넌트에 부여됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜원, 박윤규 |
|---|---|
변경 이력 |
|
