Web - MobileHeaderBar
Definition
정의 | MobileHeaderBar |
최적화 대상 | Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
Navigation bar를 만들때 HeaderBar의 디자인을 사용합니다.
즉 HeaderBar가 Navigation의 역할을 합니다.

종류
구성 | 내용 |
|---|---|
텍스트형 |
|
| |
프로필형 |
|
이미지형 |
|
Spec
Guide

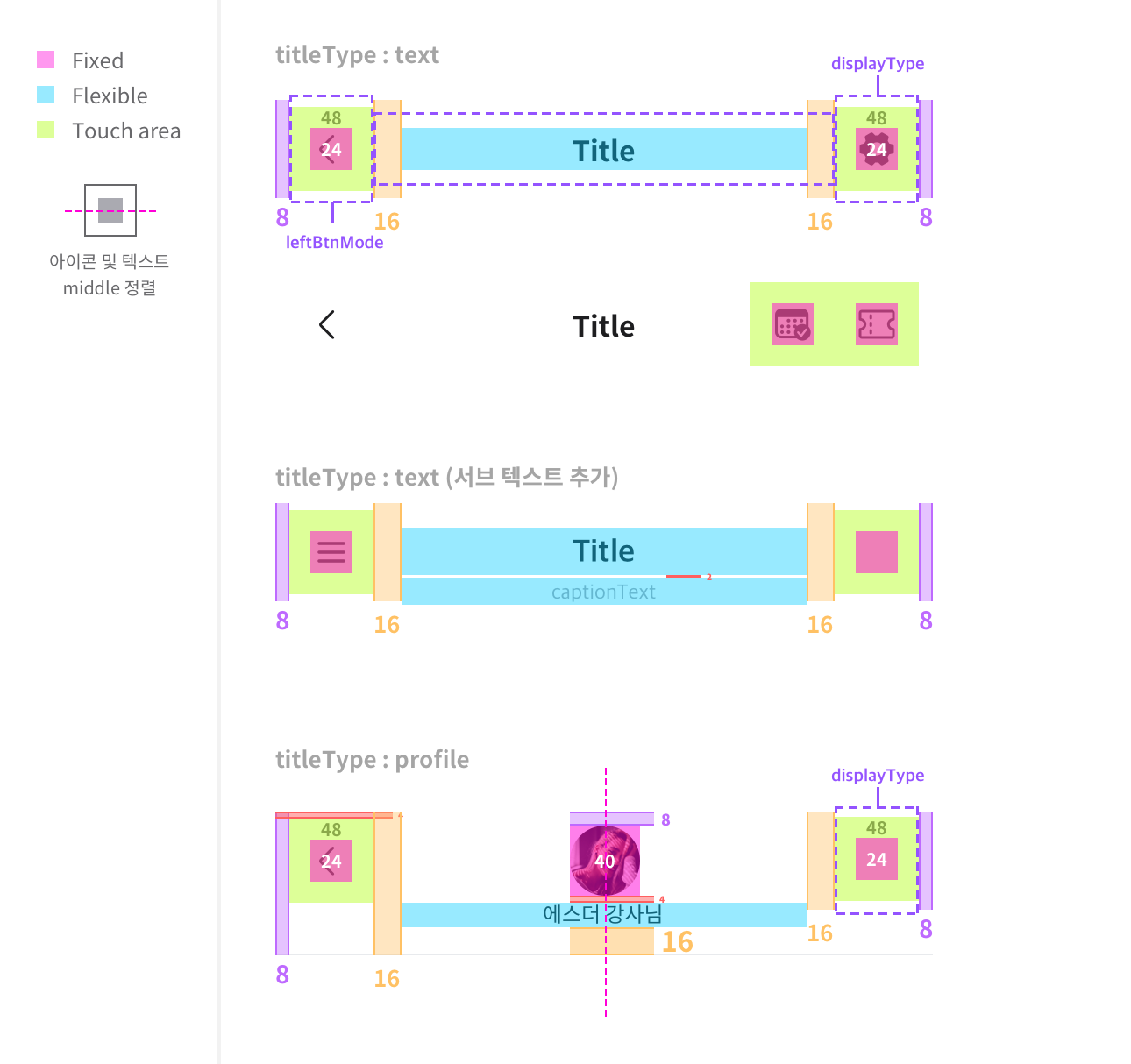
Size
구성 | 내용 |
Height |
|
text |
|
profileImageSize |
|
image (타이틀 영역에 들어가는 이미지) |
|
iBtn |
leftBtnMode
|
divider |
|
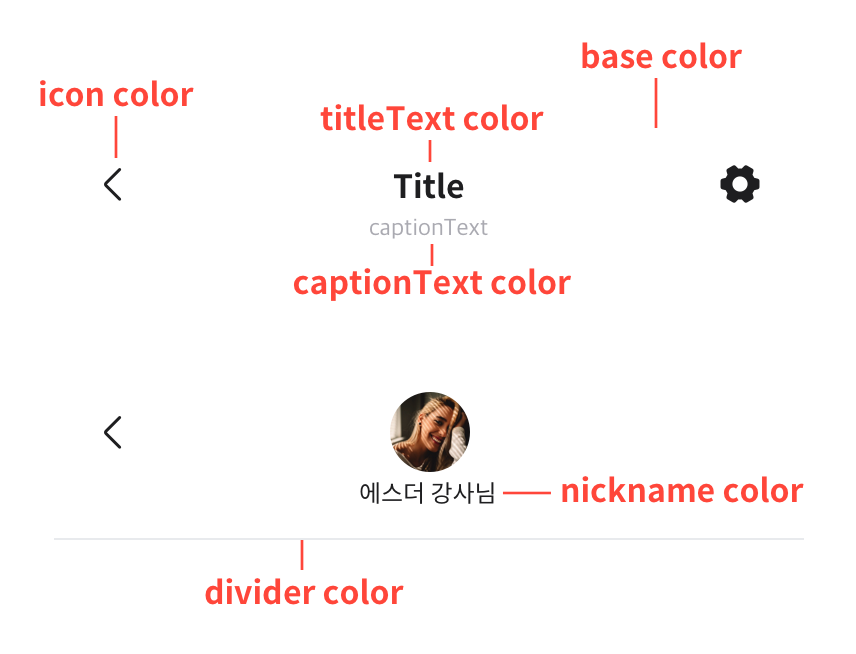
Color 구성

Color Key
colorTheme : none
구성 | 내용 |
iconColor | IconButton
|
textColor | TextLabel
|
divider | Divider의 Color Key 참고 |
baseColor |
|
colorTheme : transparent_white
Added in 2.2
구성 | 내용 |
iconColor | IconButton
|
textColor | TextLabel
|
divider | Divider
|
baseColor |
|
Properties
titleType
타이틀 영역의 종류를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| 사용자 프로필 정보 |
| 이미지 사용 |
titleText
표시할 텍스트 값입니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
captionText
Added in 1.4
표시할 서브 텍스트 값입니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
leftBtnMode
좌측 버튼의 사용유무 및 종류를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 뒤로가기 |
| |
| 메뉴 |
| 닫기 |
displayType
우측 영역의 표시방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아무것도 표시하지 않습니다. |
| 우측 버튼 1개를 표시합니다. |
| 우측 버튼 2개를 표시합니다. |
colorTheme
모바일 헤더바 전역의 색갈 테마를 교체할 수 있는 테마를 결정합니다.
Added in 2.1
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 배경 부분의 투명도가 없는 상태입니다. |
| 배경 부분의 투명도가 투명 상태이고, 나타나는 요소들이 통일된 흰색으로 표시됩니다. |
iBtn1IconName
btn1(가장 우측)영역의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iBtn1IconFillType
btn1(가장 우측)영역의 아이콘의 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
iBtn1IconColorKey
Added in 1.2
btn1(가장 우측)영역의 아이콘 컬러값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
iBtn1State
Added in 1.2
btn1(가장 우측)영역의 아이콘의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
iBtn1Type
Added in 1.2
btn1(가장 우측)영역의 아이콘 버튼의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
| form data를 초기 값으로 재설정하는 버튼의 역할을 합니다. |
iBtn2IconName
btn2(우측에서 2번)영역의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iBtn2IconFillType
btn2(우측에서 2번)영역의 아이콘의 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
iBtn2IconColorKey
Added in 1.2
btn2(우측에서 2번)영역의 아이콘 컬러값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
iBtn2State
Added in 1.2
btn2(우측에서 2번)영역의 아이콘의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
iBtn2Type
Added in 1.2
btn2(우측에서 2번)영역의 아이콘 버튼의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
| form data를 초기 값으로 재설정하는 버튼의 역할을 합니다. |
dividerType (Deprecated in 1.2)
Deprecated in 1.2
라인 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
|
|
dividerMode
Added in 1.2
라인의 사용 유무를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| solid 형식의 라인 사용 |
imageSrc
Added in 1.2
titleType이 profile이나 image인 경우 이미지의 src입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
onClickLeftBtn
Added in 1.2
컴포넌트 좌측 아이콘 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickIBtn1
Added in 1.2
btn1(가장 우측)영역의 아이콘 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickIBtn2
Added in 1.2
btn2(우측에서 2번)영역의 아이콘 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
