Web - Slider (Added in 2.1)
Added in 2.1
PDS-926 → 고려해봐야할 사항들 참고
Definition
정의 | Slider |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
슬라이더는 값 또는 범위를 조절할 때 시각적으로 표현할 수 있는 컴포넌트입니다.
범위에 대한 최솟값과 최댓값이 변하지 않을 때 사용해야 하며, 슬라이더 사용 시 범위 내에서 값을 빠르게 선택할 수 있습니다.

Spec
Guide

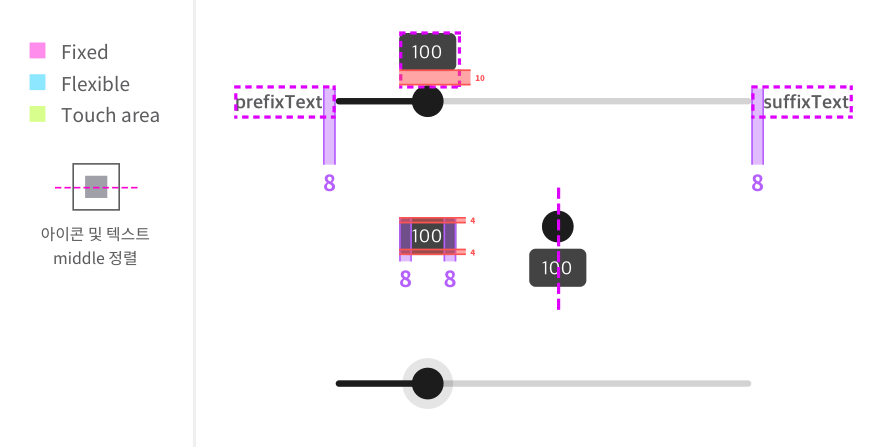
Size, Property
구성 | Track | thumb | tooltip |
|---|---|---|---|
Height | 4px | 20px *hover, pressed일 때 파장 원형 32px | content-fit |
Width | 328px | 20px *hover, pressed일 때 파장 원형 32px | content-fit |
radius | 2px | circle | 4px |
text |
| - |
|
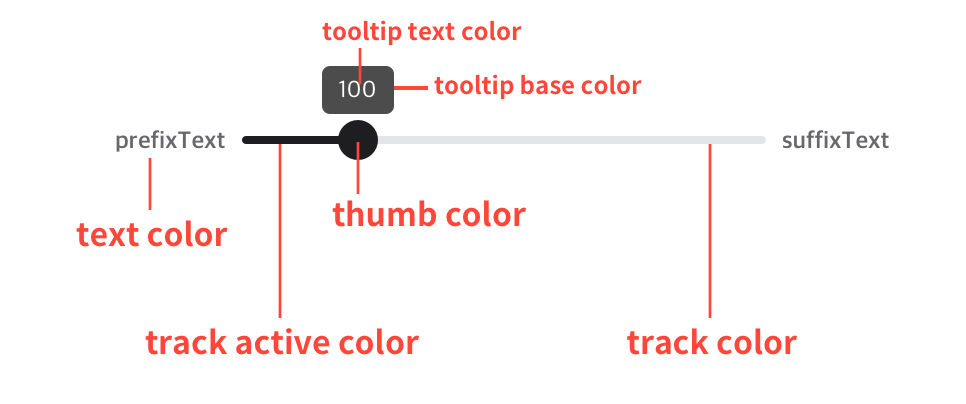
Color 구성

Color Key
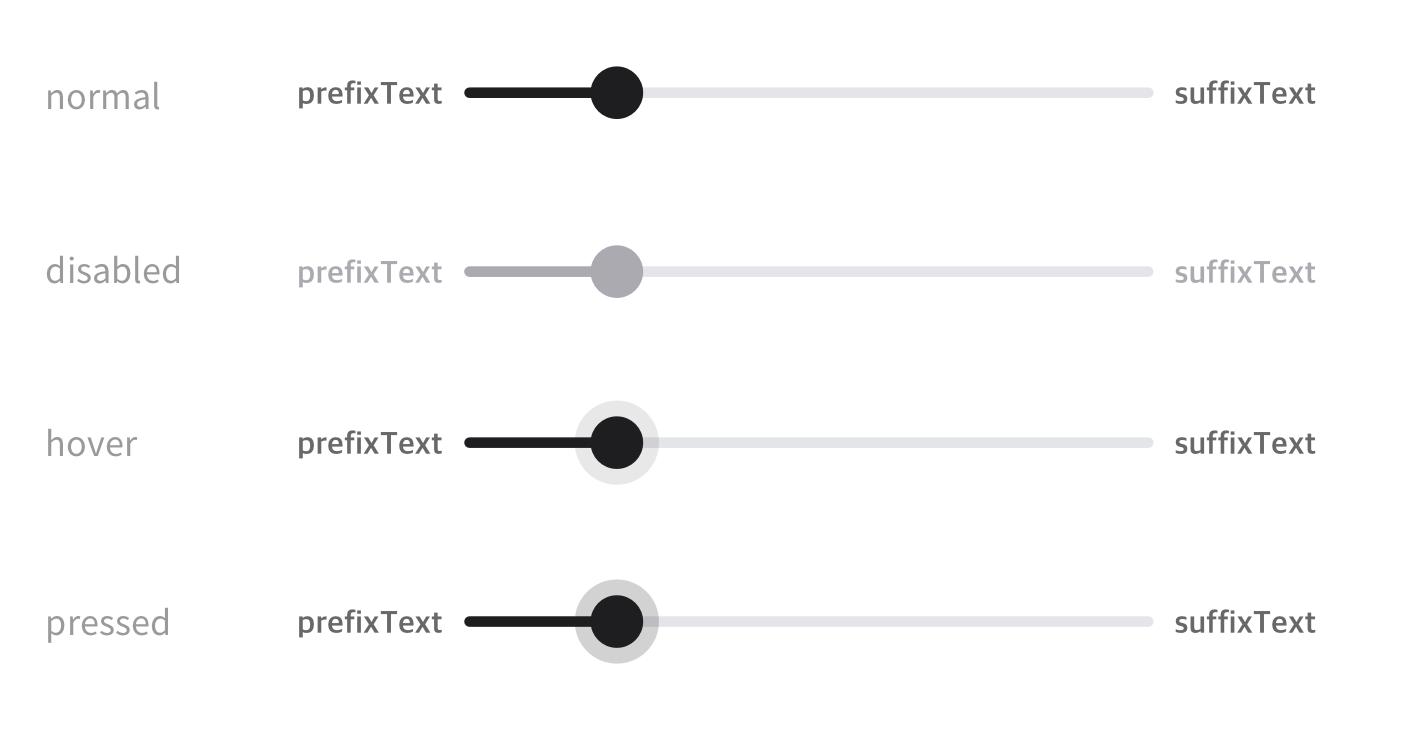
요소들의 컬러 변화로 상태들을 표현합니다.

Track | thumb | tooltip | |
|---|---|---|---|
normal |
|
| - |
hover |
원형 파장 : | tooltipText 값이 있을 때, thumb을 클릭하는 순간 부터 보여짐
| |
pressed |
원형 파장 : | ||
disabled |
|
| - |
Properties
min*
최소값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
max*
최댓값을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
step
단계값을 결정합니다. (양수로만 작성할 것)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
name
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
defaultValue (Deprecated in 2.1)
Deprecated in 2.1
지정된 기본 값을 보여줘야 할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
value
Added in 1.2.0
Slider의 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tooltipText
tooltip은 단순 정보 전달의 기능만 할 수 있으며, 액션이나 링크를 넣을 수 없습니다. (추가 정보를 보여주는 단순 텍스트)
주로 해당 용어의 정의를 보여줄 때 사용합니다.
hover 시 표시할 텍스트 값입니다. 부여하지 않으면 tooltip기능이 활성화 되지 않습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
기획서 기술 예시 | (해당 값을 표시합니다.) |
state
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| 비활성화 상태입니다. |
prefixText
접두사를 보여줘야 할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
suffixText
접미사를 보여줘야 할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
responsiveMode
width를 반응형으로 적용합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본으로 부여되어있는 width를 사용합니다. |
| width를 반응형으로 적용합니다. |
customWidth
직접 지정한 Slider의 너비를 결정합니다. (단위도 함께 적어주어야 합니다.)
*반드시 디자인 검수후에 사용가능합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
onChange
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClick
thumb이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
[추후 고민]
size
medium 기본 / 나중에 다른 사이즈 필요하면 추가
marks - step 단위로 바에 표시
추후에 원칙 정한 후 범주를 대략적으로 판단 한 후 결정
barControlMode
원형을 클릭해서 끌고 갈 수도 있고 / 슬라이더 바를 클릭해서 원형이 이동되게 할 수도 있고 → 둘다 기본 기능으로 제공
tooltipText
해당 value를 가져온다고 한다면 tooltipText 필요 없음 / 추가적인 값을 보여준다거나 할 거라면 필요한 prop
tooltipPosition - 고정으로 한다면 필요 없고 / 바꾸고 싶다면 필요
center_top or center_bottom 중 기본 위치 정하기
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규, 안은수 |
|---|---|
변경 이력 |
|
