Web - UploadIconButton
업로드용 버튼입니다. 제출용 버튼은 Web - IconButton 문서 참고
*현재 IconButton 문서 복제한 상태이며, 추후 자세한 내용 정리 들어갈 예정 (Properties정리는 완료)
Definition
정의 | IconButton |
최적화 대상 | Desktop Mobile |
기획 배포 | 검토 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
아이콘으로만 이루어진 버튼 형태를 말합니다.
Shadow를 가지는 경우, Contents Layer에 포함되는 요소이기 때문에 elevation-2으로 설정합니다. (Elevations and Shadows 문서 참고)

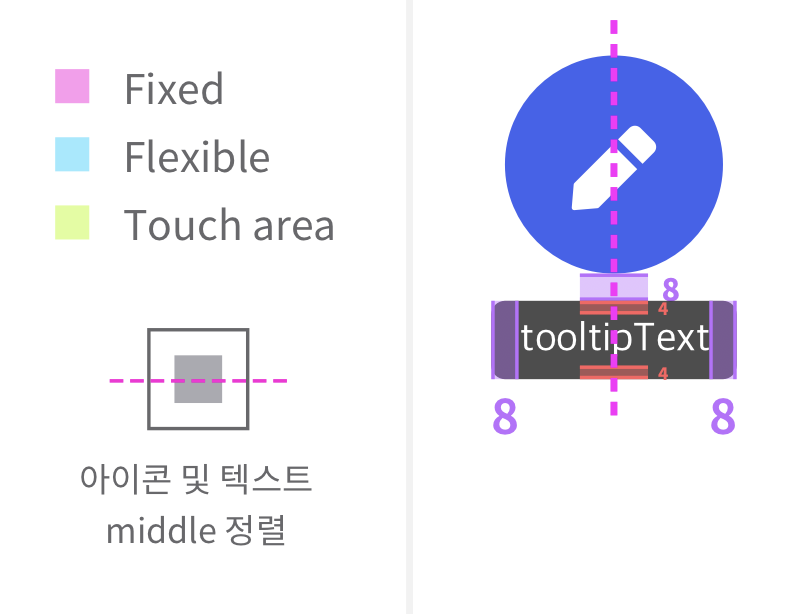
*아이콘과 베이스 영역 중앙 정렬합니다.
Spec
Guide

Size
baseSize와 iconSize를 조합하여 사용합니다.
baseSize
터치영역이 되는 사이즈를 말합니다.
종류 | baseSize (터치영역) | 권장하는 iconSize | radius |
|---|---|---|---|
XXlarge | 96px | 48, 72 | 24px |
Large | 48px | 20, 24, 32 | 14px |
Medium | 40px | 16, 20 | 12px |
Small | 32px | 16, 20 | 10px |
XSmall | 24px | 12 | 8px |
iconSize
아이콘 사이즈는 경우에 따라 다양한 사이즈가 들어갈 수 있습니다. 이 부분은 각 쓰이는 곳마다 따로 기술해 놓습니다.
종류 | size |
|---|---|
12px | 12 |
16px | 16 |
20px | 20 |
24px | 24 |
32px | 32 |
48px | 48 |
72px | 72 |
Tooltip
위치 기본값 : center_bottom
base | text |
|---|---|
radius : 4px |
|
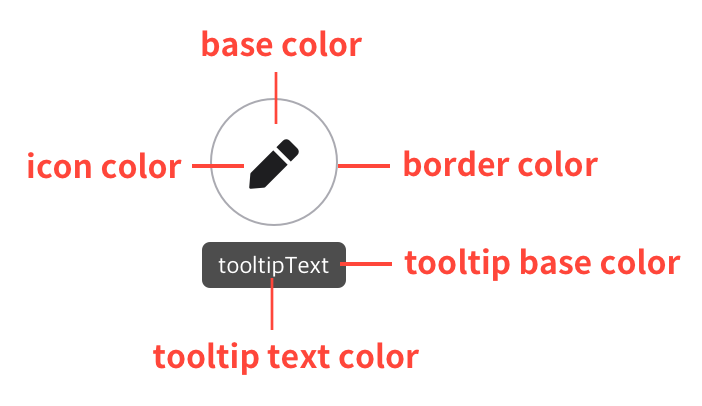
Color 구성

Color Key
버튼에는 다양한 상태들이 존재합니다. 버튼을 구성하는 요소들의 컬러 변화로 상태들을 표현합니다.
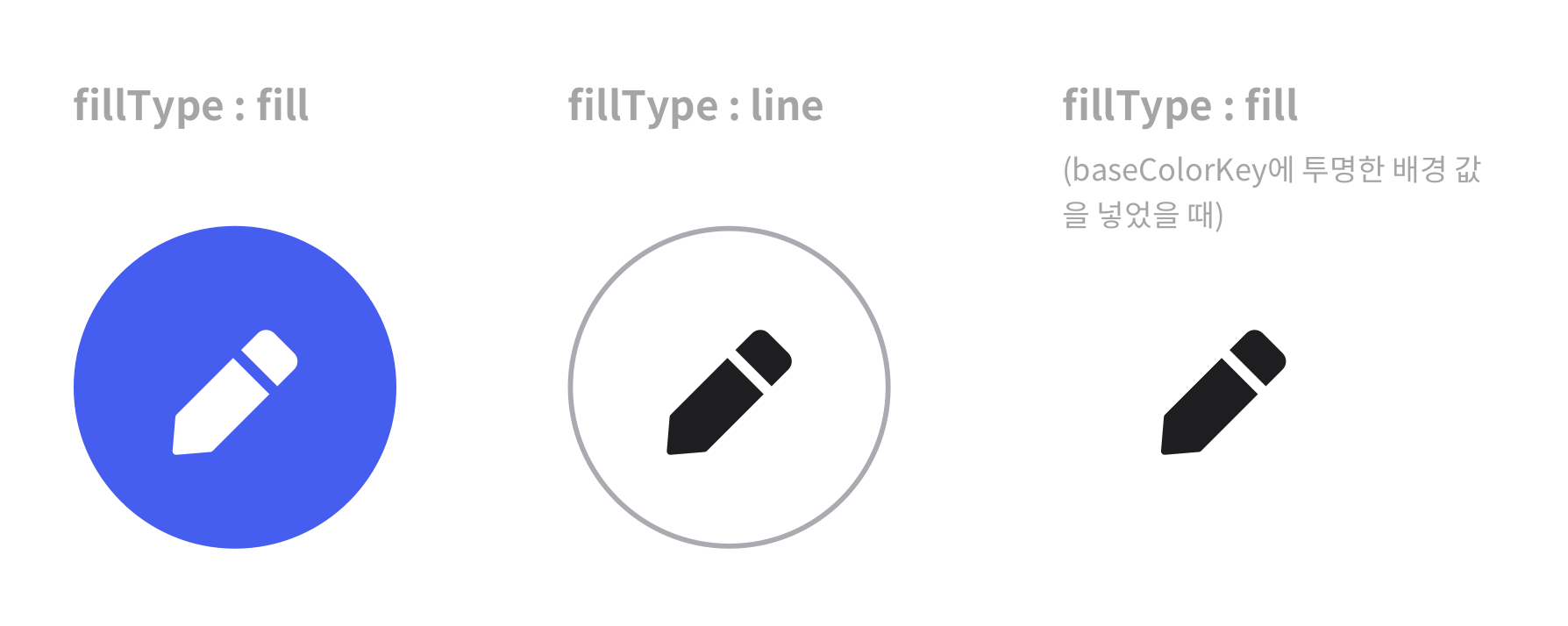
예외로 fillType fill 일 때, base에 투명한 배경을 넣으면 액션에 따라 달라지지 않고 터치 영역의 역할만 하게끔 합니다.
(ListItem Pattern에서 ListItem 내 우측 화살표와 같은 애들일 경우)
fillType : Fill
baseColor(투명배경 키값) :
ui_cpnt_button_fill_base_transparent해당 경우에서 hover나 active에 대한 컬러 값이 부여되지 않도록 합니다.
iconColor | baseColor | |
|---|---|---|
enabled |
|
|
hover |
|
|
pressed |
|
|
disabled |
|
|
fillType : Line
iconColor | borderColor | baseColor | |
|---|---|---|---|
enabled |
|
|
|
hover |
|
|
|
pressed |
|
|
|
disabled |
|
|
|
Tooltip
baseColor | textColor |
|---|---|
|
|
Shadow
elevation-2
Properties
fillType
디자인 표현이 선형인지, 면인지를 의미합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 면형으로 표현되는 버튼 fillType |
| 선형으로 표현되는 버튼 linetype |
shapeType
버튼의 외관 형태를 결정합니다. *배경에 컬러가 들어가는 경우, circular로 설정
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 직사각형 형태의 shapeType |
| 원형 형태의 shapeType |
|
Added in 2.1 둥근 네모 형태의 shapeType |
baseSize
버튼의 크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 96px |
| 48px |
| 40px |
| 32px |
| 24px |
baseColorKey
배경에 투명값을 넣으면 액션에 따라 변화는 없지만 터치 영역의 역할을 수행
배경 컬러를 결정합니다. (ui_로 정의된 컬러값) *fillType이 fill일 경우에만 적용 (fillType이 line일 땐 무시)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
borderColorKey
현재는 사용하지 않습니다.
라인의 컬러를 결정합니다. (ui_로 정의된 컬러값) *fillType이 fill일 경우에만 적용 (fillType이 line일 땐 무시)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
iconFillType
아이콘의 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
iconSize
아이콘의 크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
| |
|
Added in 2.1 |
| |
| |
iconName*
아이콘 이름을 의미합니다. 사용할 수 있는 아이콘은 미리 정해져있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
iconColorKey
아이콘 컬러를 설정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
state
Added in 1.2
버튼의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
shadow
그림자 유무를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 그림자 없음 |
| 그림자 표시 |
colorTheme
컬러의 프리셋 테마입니다. *현재는 fillType이 line일 경우에만 적용(fillType이 fill일 땐 무시), 추후 fill1이라는 value가 나온다면 이건 fillType이 fill일 때만 적용한다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본값 사용 |
|
CODE
|
|
CODE
|
accept
Added in 1.2
특정 확장자 혹은 타입의 파일만 선택할 수 있게 합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
multipleMode
Added in 1.2
복수 혹은 단수의 파일 선택 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 단일 파일만 선택이 가능합니다. |
| 복수개의 파일 선택이 가능합니다. |
tooltipText
Added in 2.1
tooltip은 단순 정보 전달의 기능만 할 수 있으며, 액션이나 링크를 넣을 수 없습니다. (추가 정보를 보여주는 단순 텍스트)
주로 해당 용어의 정의를 보여줄 때 사용합니다.
hover 시 표시할 텍스트 값입니다.
부여하지 않으면 tooltip기능이 활성화 되지 않습니다.
*해당 기능은 Desktop에서만 사용할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tooltipPosition
Added in 2.1
툴팁의 위치를 결정합니다.
*해당 기능은 Desktop에서만 사용할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| IconButton 기준 왼쪽 상단에 위치합니다. |
| IconButton 기준 왼쪽 하단에 위치합니다. |
| IconButton 기준 중앙 상단에 위치합니다. |
| IconButton 기준 중앙 하단에 위치합니다. |
| IconButton 기준 오른쪽 상단에 위치합니다. |
| IconButton 기준 오른쪽 하단에 위치합니다. |
onClick
Added in 1.2
파일 탐색기에서 파일을 선택을 결정한 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
