Web - UserDesktopNavBar
Definition
정의 | UserDesktopNavBar |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
전역 내비게이션 역할을 하며 상단에 위치해 있을 경우 사용합니다.
좌측엔 셀러의 로고 이미지(이미지가 없으면 채널이름) 영역이 있고 우측엔 구독자 이미지 영역이 있습니다.
중앙엔 내비게이션 역할을 하는 pApp 명이 나열됩니다.
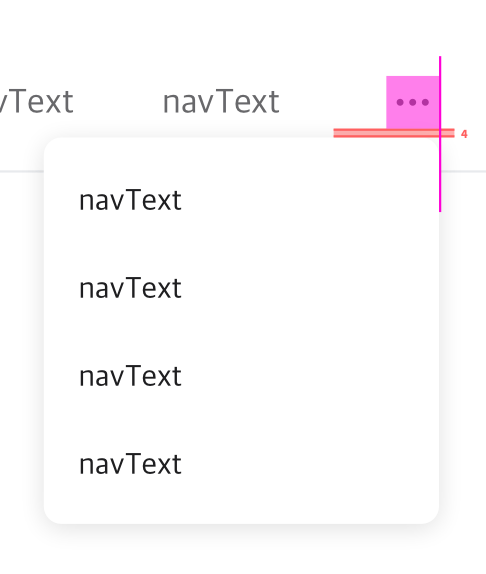
pApp 5개까지 보여지며 그 이상 늘어나면 더보기 버튼이 표시됩니다.
더보기 클릭 시 ContextMenu가 펼쳐지며 나머지 pApp 명이 표시됩니다.

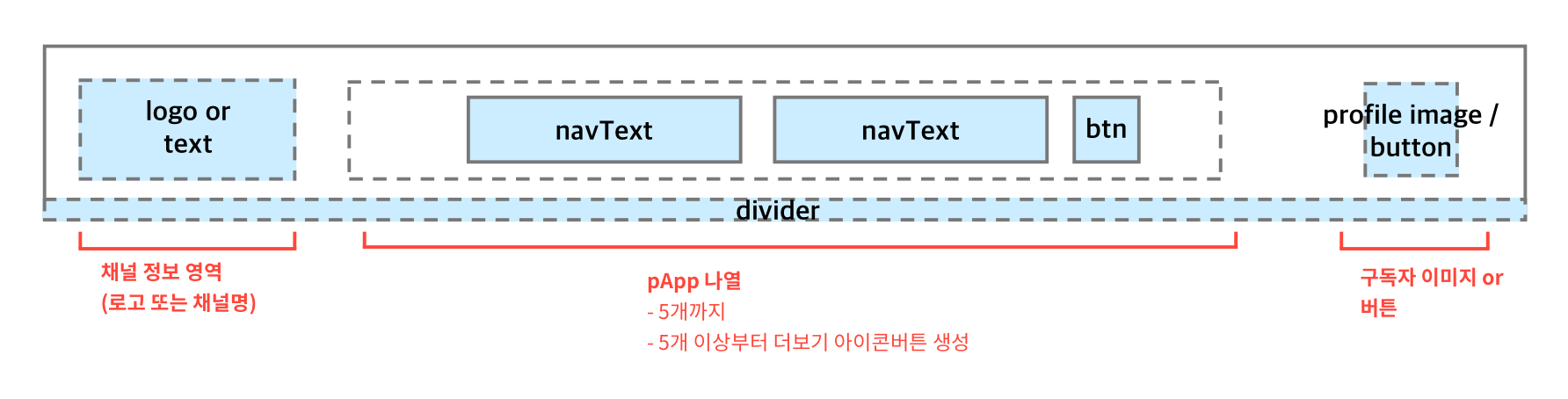
구성

*publ Account에 사용할 경우 좌측 정보 영역 부분(logo or text)만 값을 넣는다.
Spec
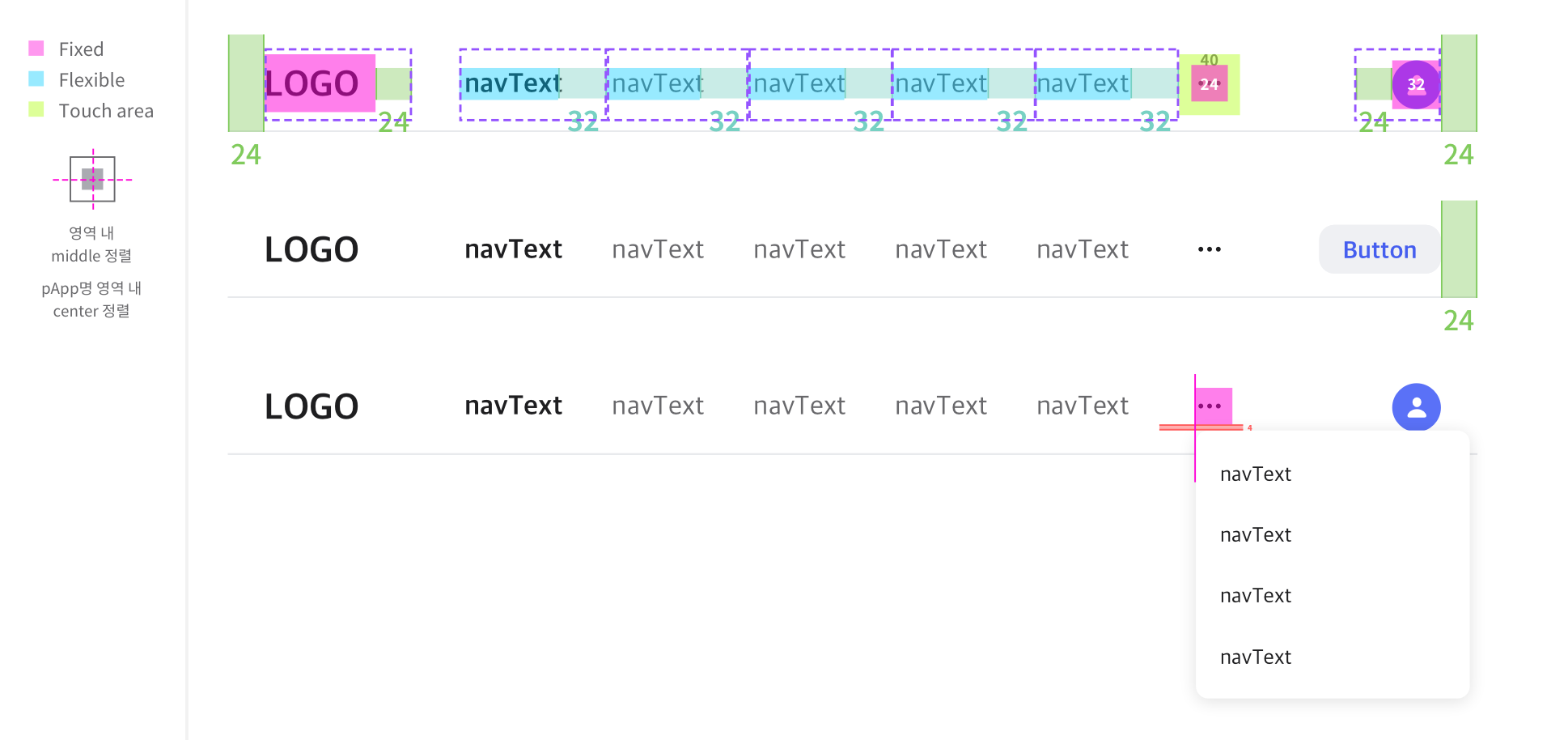
Guide

현재 pApp 명이 5개까지 나열, 초과 시 더보기가 뜨는 형태입니다.
화면의 너비가 1200px 이하일 경우, 맞춰서 계속 줄어드는 것이 아닌 잘리게 됩니다.

Size
Height | 64px |
logoImage |
|
text |
|
userImage |
|
iBtn | (pApp 메뉴가 5개 이상일 때 활성화 되는 더보기 버튼)
|
mBtn |
|
ContextMenu | Web - ContextMenu Web - ContextMenuItem 참고 (더보기 버튼 눌렀을 때 뜨는 메뉴)
|
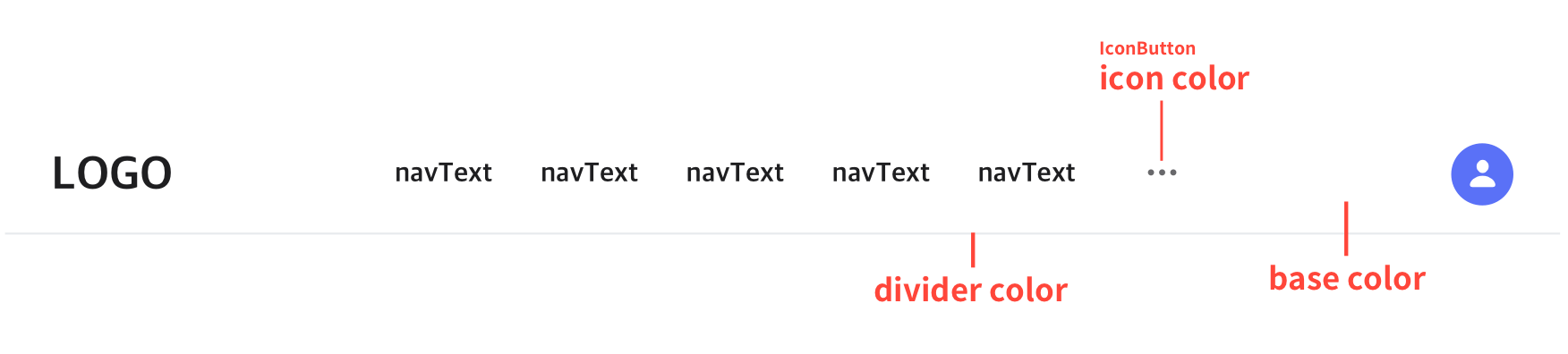
Color 구성

Color Key
titleText | TextLabel 참고
|
navText | TextLabel 참고
|
IconButton | iconColorKey : baseColorKey : |
base color |
|
divider |
|
Properties
logoImageSrc
셀러의 로고 이미지 src
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
titleText
셀러의 채널 이름 (로고가 추가되었으면 보여지지 않습니다.)
(200px 영역 밖으로 나가게되면 말줄임 처리)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
menuMode
내비게이션 표시 모양을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 중앙 정렬형 텍스트 |
| 표시하지 않음 |
textArray
내비게이션 역할을 하는 pApp명 나열
*pApp 5개까지 보여지며 그 이상 늘어나면 아이콘 버튼 생성
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
loginInfoMode
로그인의 정보를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 표시하지 않음 |
| 프로필 이미지 보여짐 |
|
Added in 1.2 버튼 보여짐 |
|
Deprecated in 1.2
|
mBtnText
Added in 1.2
loginInfoMode가 button일 때, 텍스트 값 입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
userImageSrc
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
dividerType
아이템 하단의 divider 표시 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않음 |
| 1px solid 형태 사용 |
onClickLogo
Added in 1.2
로고가 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickLoginInfo
Added in 1.2
로그인 정보 버튼이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
