Web - Dropdown (Deprecated in 1.4)
prop, value 관련 업데이트 된 사항 있음
Definition
정의 | Dropdown |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 |
Principle
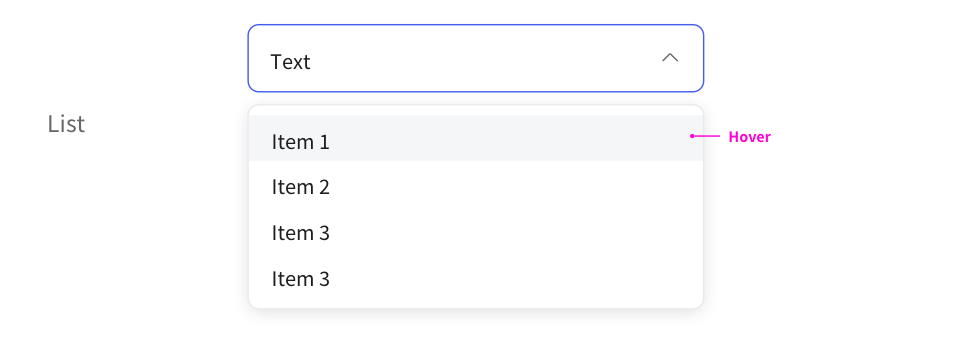
드롭다운은 선택 시 ContextMenu가 뜨며 사용자가 목록에서 단일 또는 다중 선택을 할 수 있습니다.
형태는 Select와 동일하나 선택 시 기능들의 메뉴(ContextMenu)가 뜨고 이 메뉴 형태가 커스텀이 된 것이 Select와의 차이점입니다.
Dropdown은 Select와 다르게 submitsubmit이 함께 있지 않으며 자체적으로 값을 누르는 순간 바뀔 수 있습니다.
드롭다운 내렸을때 (Select와 생김새 같음 + ContextMenu)

드롭다운에서 선택되었을때
단일 선택
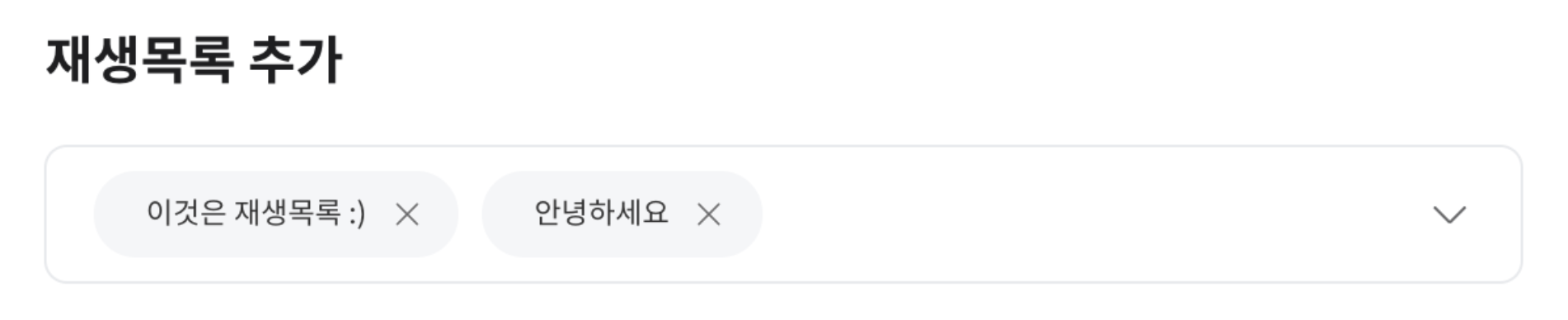
다중 선택 : Chip (iconMode: none, removable: yes)

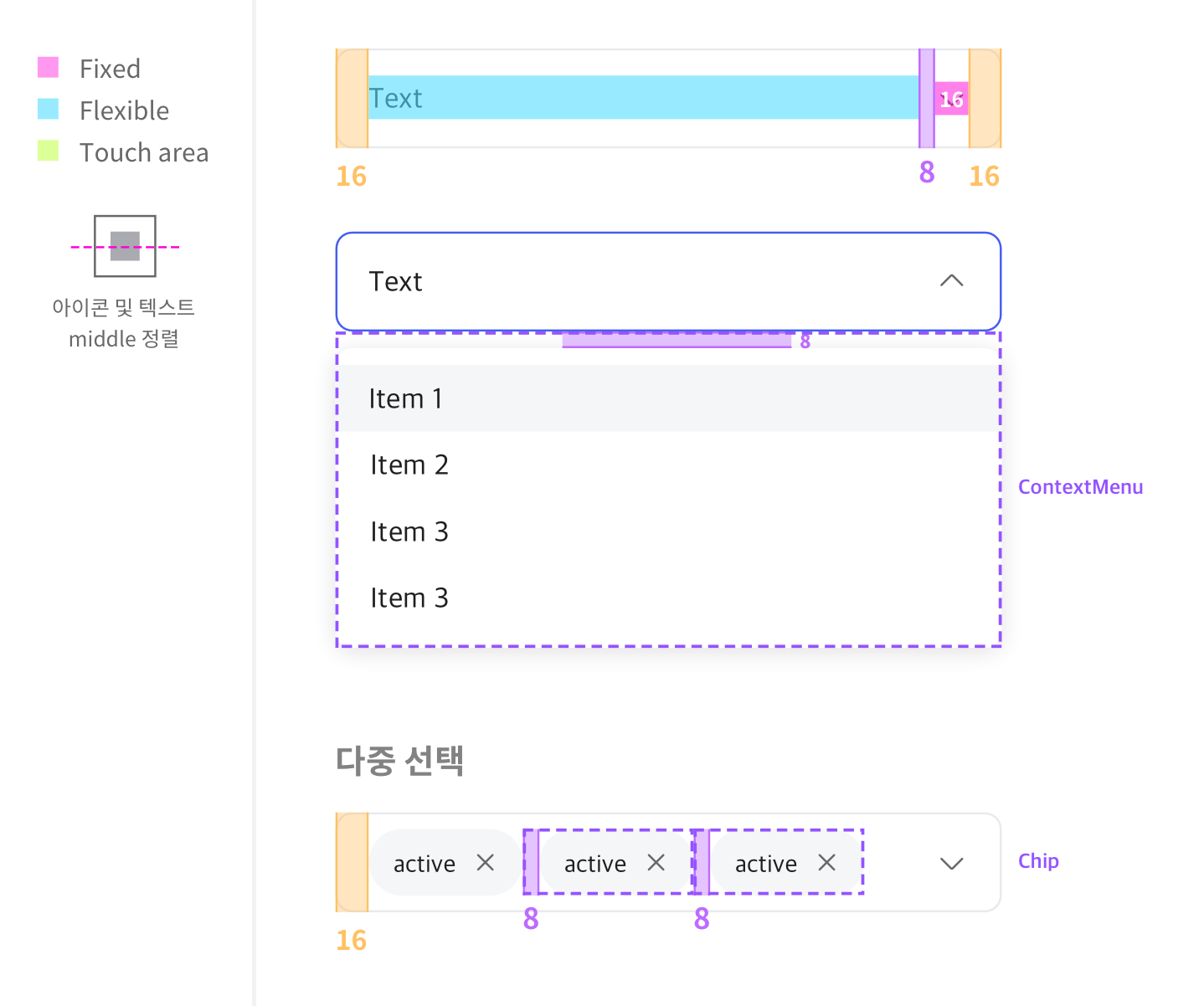
Spec
Guide
선택 시 뜨는 메뉴는 ContextMenu 참고, 다중 선택 시 Chip 참고

Size, Property
구성 | 내용 | |
|---|---|---|
Height | Large (48px) | Small (32px) |
Width | 432px | 188px |
text |
|
|
icon |
|
|
ContextMenu | Web - ContextMenu Web - ContextMenuItem 참고
| Web - ContextMenu Web - ContextMenuItem 참고
|
Chip (다중 선택 시) | Web - Chip 참고
| N/A |
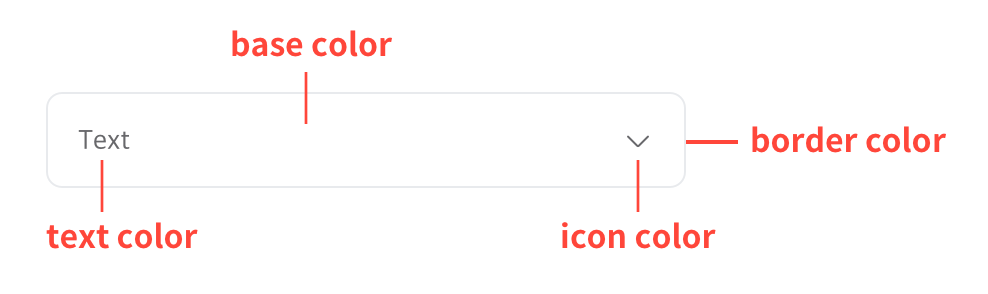
Color 구성

Color Key
드롭다운에는 다양한 상태들이 존재합니다. 요소들의 컬러 변화로 상태들을 표현합니다.
textColor | iconColor | borderColor | baseColor | |
|---|---|---|---|---|
normal | TextLabel
|
|
|
|
focus | TextLabel
|
|
|
|
selected | TextLabel
|
|
|
|
disabled | TextLabel
|
|
|
|
read_only | TextLabel
|
|
|
|
colorTheme : dark
textColor | iconColor | borderColor | baseColor | |
|---|---|---|---|---|
normal |
|
|
|
|
focus |
|
|
|
|
selected |
|
|
|
|
disabled |
|
|
|
|
read_only |
|
|
|
|
Properties
PropName | Description | DataType | DefaultValue |
|---|---|---|---|
size | 크기를 결정합니다. | enum | large |
hintText | 선택하기 전 기본으로 표시할 값입니다. | String | |
defaultText | 지정된 기본 값을 보여줘야 할 때 사용합니다. | String | |
valueArray | 표시할 값입니다. | Array | |
state | 상태를 결정합니다. | enum | normal |
selectMode | 단일 또는 다중 선택을 결정합니다. | enum | one |
contextMenuSelectMode | 메뉴의 체크박스 여부를 결정합니다. | enum | simple |
colorTheme | Added in 1.2.0 컬러의 프리셋 테마입니다. | enum | none |
Values
Related PropName | Value | Description & spec | Visual Ref |
|---|---|---|---|
size | large |
CODE
| |
small |
CODE
| ||
hintText | |||
defaultText | |||
valueArray | |||
state | normal | 기본 상태 입니다. | |
read_only | 읽기 전용입니다. (입력창 수정 불가) | ||
disabled | 비활성화 상태입니다. | ||
selectMode | one | 단일 선택 | |
multi | 다중 선택 | ||
contextMenuSelectMode | simple | 텍스트만 있음 | |
check | 체크박스 있음 | ||
colorTheme | none | 사용하지 않습니다. | |
dark | *톤 설정과 상관없이 어두운 배경에 올라갈 때 사용합니다. (spec 기술 참고) |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
